Font Sizes in UI Design: The Complete Guide
One of the most common questions I receive from beginning UI designers is: what font size should I use for my project? Maybe it’s a website, maybe an Android app, maybe iPhone/iPad.
Ever wish someone had compiled all the rules in one place?
If you have, dear reader, bookmark the crap out of this page. These are up-to-date (2024) guidelines and best practices for font sizes across all major platforms – iOS 17, Android/Material Design, and responsive web. Here’s a handy table of contents for ya:
(As you browse this guide, you can also navigate via the handy sidebar navigation!)
One Central Resource
Material Design has nice guidelines, but they’re like 50 pages long. iOS… well, they don’t even have nice guidelines! And the web is (still) the wild west. Someone tells you to use a typescale based on the golden ratio, and… is this even going to HELP me!? (Short answer: no)
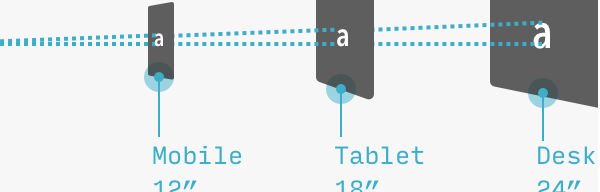
Three different platforms, three different sets of concerns, and two opposing design languages to follow?
Yeah, not anymore.
You can browse this guide by platform, or, for a deeper look into the larger rules at play when it comes to picking type sizes, check out the Principles & Resources section at the end (That section also covers a list of useful typography-related sites).
Px, pt, sp, and dp: Explained!
The proliferation of HD screens has wreaked absolute havoc on designer terminology. “Pixel” now means about 3 different things – and now there are “points” and “scaleable pixels” and “density-independent pixels” to worry about too! As a designer, here’s the most important thing to know:
The Number to Type Into the Box
Whether you’re using Figma, Sketch, Canva, etc, you’re specifying a font size by typing a number into a textbox. In this guide, I will always give you the number you type into the box. It doesn’t matter if the unit is called “pixels” or “points” or whatever – just type it into the box in Figma, and the font size will work OK.
(There is one caveat here – you need to design @1x. If you don’t know what that means, don’t worry – you’re probably doing it already!)
What is a Pixel?
“Pixel” is an overloaded term. It can refer to the smallest possible square of light on a screen. Or it can refer to the smallest possible square of light that you can turn on in software on a screen (Yes, those things are sometimes different). Or it can refer to a unit of measurement in websites.
For the sake of clarity, this guide will always refer to “CSS pixels” when it says “pixels”. That’s the unit of measurement in websites. It’s the number you type into the box in Figma/Sketch/whatever when designing a website, and it’s the number the developer will put into CSS when they say font-size: 16px.
What is a Point?
A point (“pt”) is Apple’s special term for “the number to type into the box”, so in the iOS chapter, I will speak in points.
A “point” is a nice unit for designers, because on the hardware level, sometimes one point becomes four hardware pixels (e.g. starting with iPhone 4) – or even nine (e.g. starting with iPhone X).
Fortunately, as a designer, you basically only need to think about pts, because that’s what you type into the box. Cool? Good.
What is a dp? What is an sp?
As if it wasn’t bad enough, Google had to go and coin not one but two new units. Both “dp”, or “density-independent pixel”, and “sp”, or “scaleable pixel” are basically the same as a “pt”, but for Android. The only difference between “sp” and “dp” is that “sp” is for measuring font sizes, and “dp” is for measuring everything else.
(Why use two separate units there? Well, if a user cranks their phone’s font size preferences to be 4x bigger than their grandkid’s, you can still refer to those font sizes as the same size in “sp”)
Alright. Good to go? Let’s get started.
Continue to Chapter 1: iOS Font Size Guidelines
The Top 10 for UI Design
Get a PDF of the 10 best free fonts for web/mobile app design (including which free fonts not to use).
Practical design tutorials. Over 60,000 subscribed. One-click unsubscribe.