The best sites for building your UX/UI portfolio
You’re reading Creating a Standout UX/UI Design Portfolio: The Ultimate Guide. Quickly navigate to other chapters:
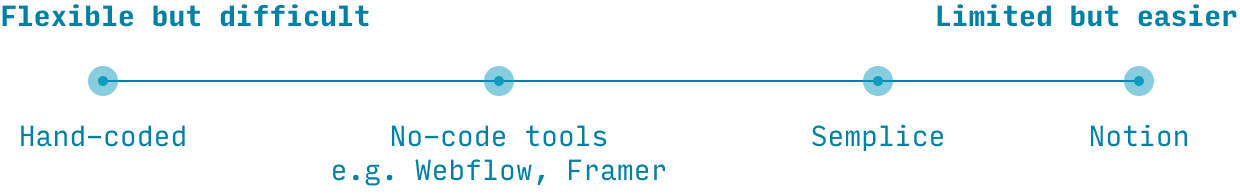
When creating your portfolio, there’s a tradeoff between methods that are:
- Flexible yet difficult
- Limited yet easier
We’ll take a look at 5 top options along this spectrum:

You can read through, or skip around as you’d like:
Hand-coded
Hand-coding your portfolio gives you ultimate flexibility in how you display everything.

If you’re not a developer yourself, there are still a few ways to end up with a custom-coded portfolio:
- Can you trade a developer custom design on their project for their custom coding your portfolio?
- Are you otherwise interested in learning to code?
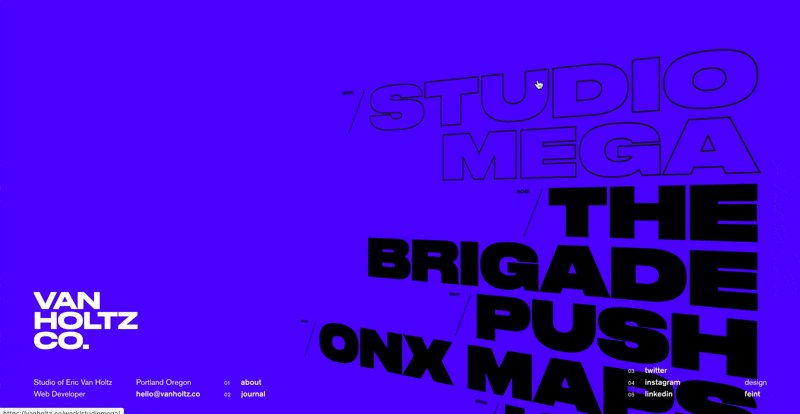
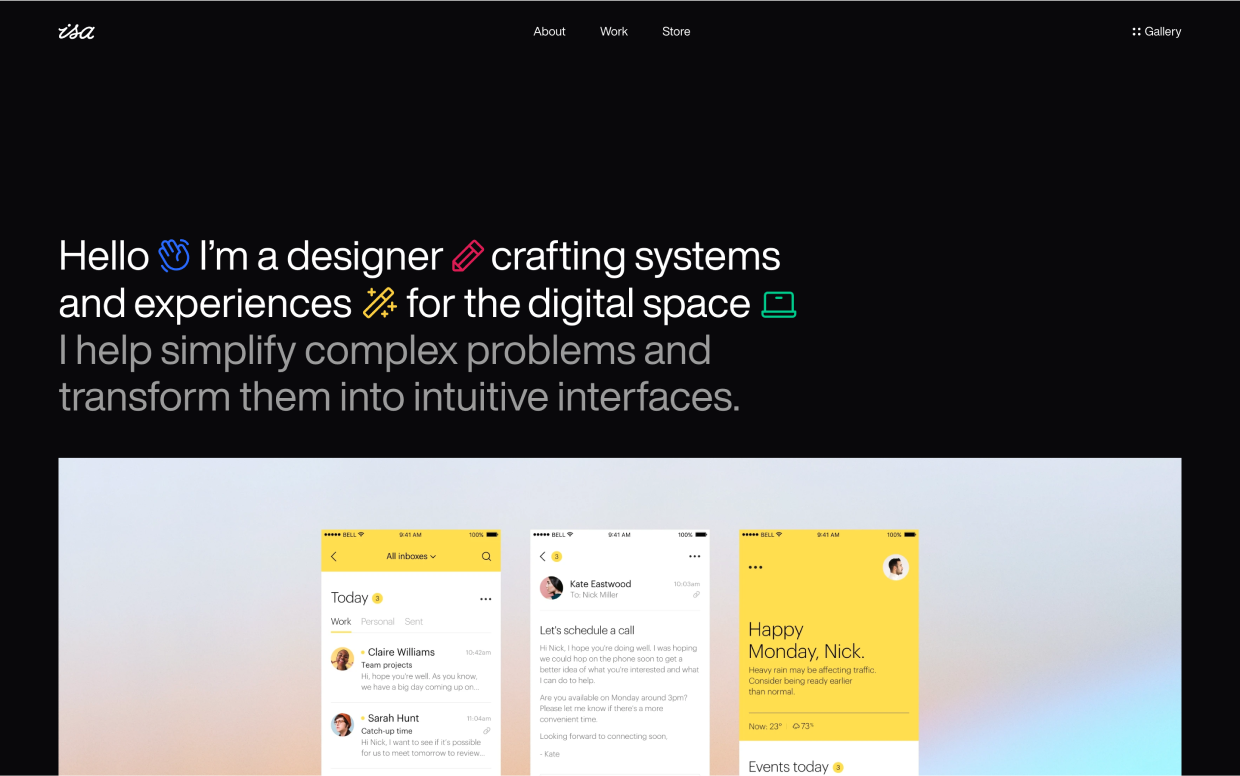
For me, I was slinging CSS far before I had any sense of design, so it was a natural choice for my portfolio:

My take: the most flexible option. Even if you don’t code, it’s worth considering if you could hire/trade with someone who does.
Webflow
Webflow is a no-code website builder with a large community.
Portfolio sites are a core use-case, and they even have a 21-day build your portfolio in Webflow course (recommended by Webflow employee and Learn UI Design student John Ramos – along with their templates).


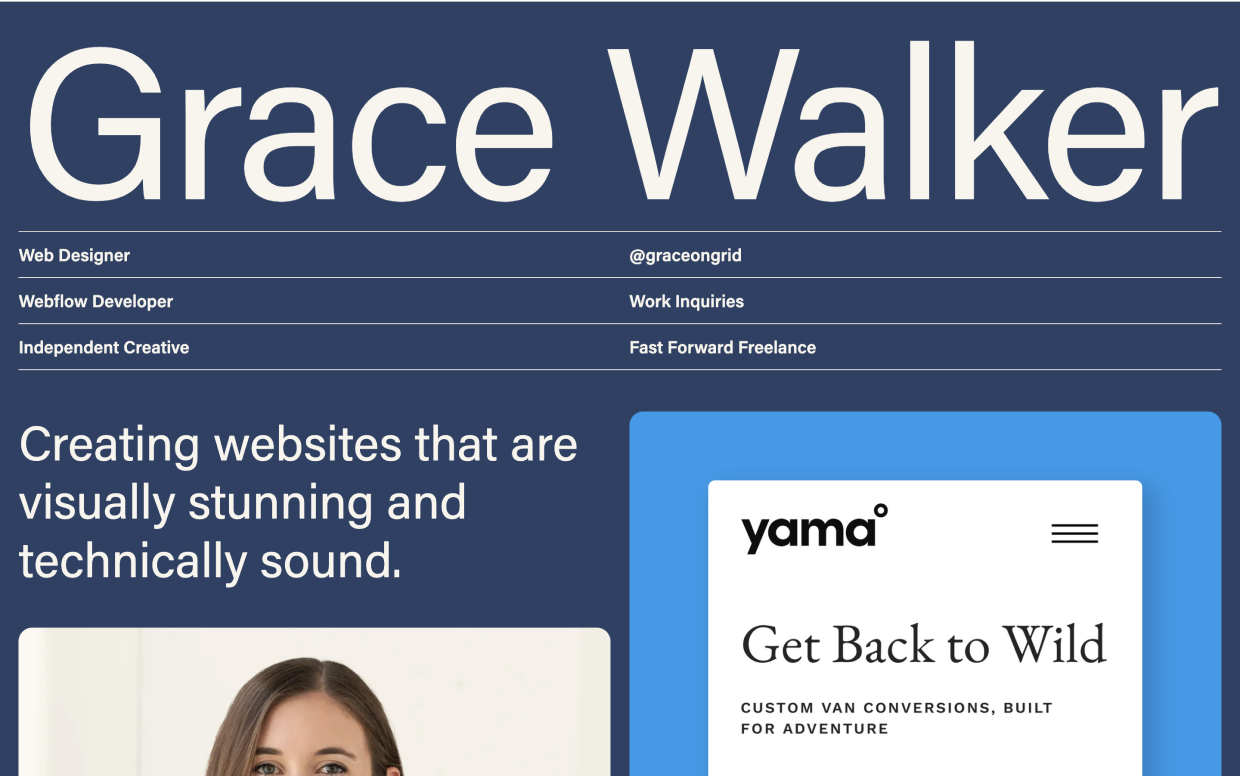
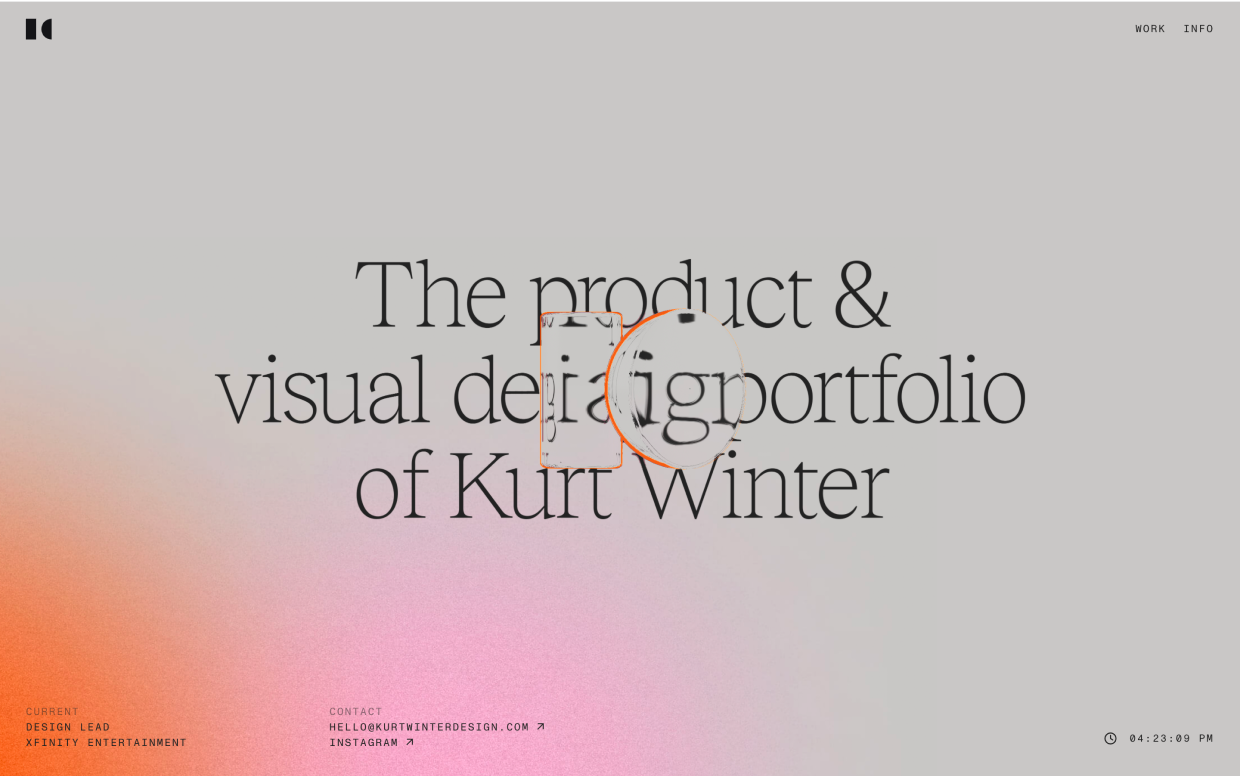
If you’re already proficient in Webflow, then this becomes an amazing option – e.g. developer Grace Walker created her totally fresh portfolio in one day 🤯
But if you could create your portfolio in one day with Webflow, you might not be reading this article 😉. For the rest of us, a portfolio could be a great excuse to learn Webflow.
My take: a top-tier no-code editor. If learning Webflow would be a boon to your career, building your portfolio in it is a great first project 👍
Get started: https://webflow.com/
Framer
Similar to Webflow, Framer is a no-code site design tool that excels at making portfolios.
Basically everything that’s true of the former is true of the latter 🤷♂️
(Also: worth checking out the 600+ portfolio templates for Framer)

My take: a top-tier no-code editor. If learning Framer would be a boon to your career, building your portfolio in it is a great first project 👍
Get started: https://www.framer.com/
Semplice
Semplice is a Wordpress plugin that turns Wordpress into a beautiful, high-powered portfolio-creating machine 💪
They brand on being by designers, for designers.
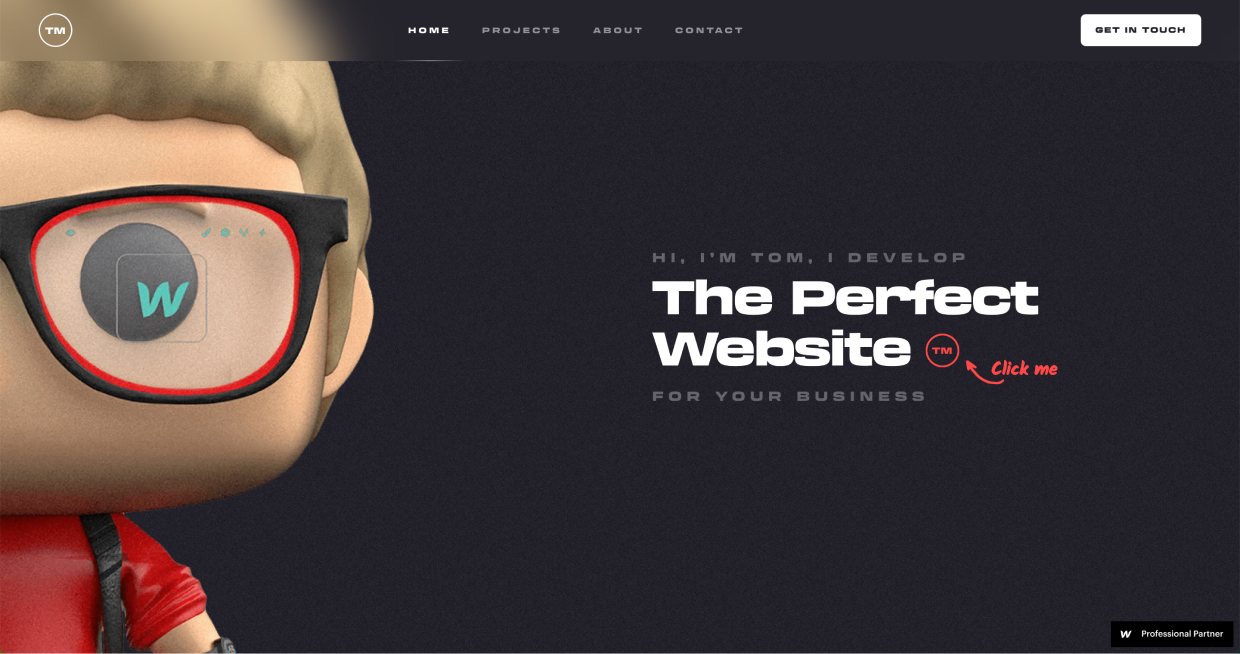
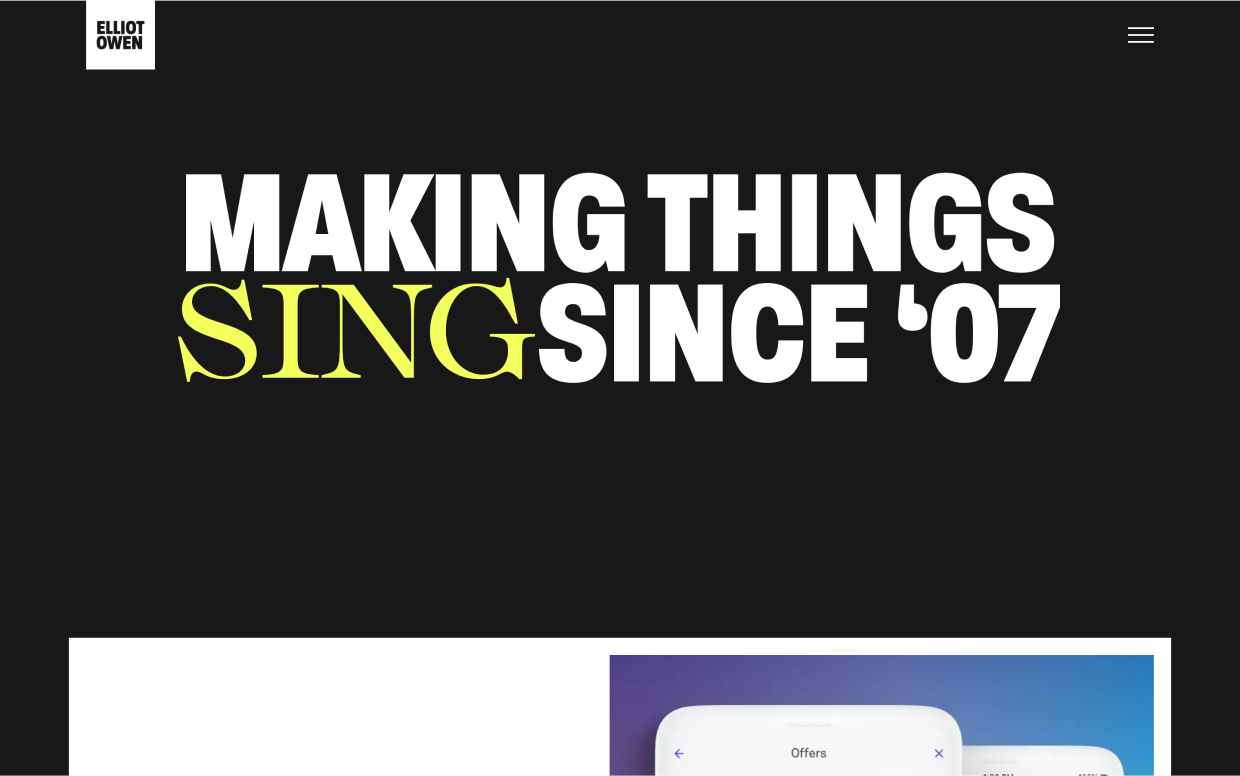
And despite being a no-code, drag-and-drop editor, you can create some pretty remarkable stuff with Semplice:


My take: I’ve never used it, but I’ve long been impressed from a distance. If you have experience with using Semplice, please let me know 🙂
Get started: https://www.semplice.com/
Notion
This uber-clean document management app can be used for a bare-bones portfolio.
Buuuuut because it makes all the visual design decisions for you, you’re going to have to stand out in other ways.
(⚠ And remember: bad visual design is one of the most common portfolio mistakes).
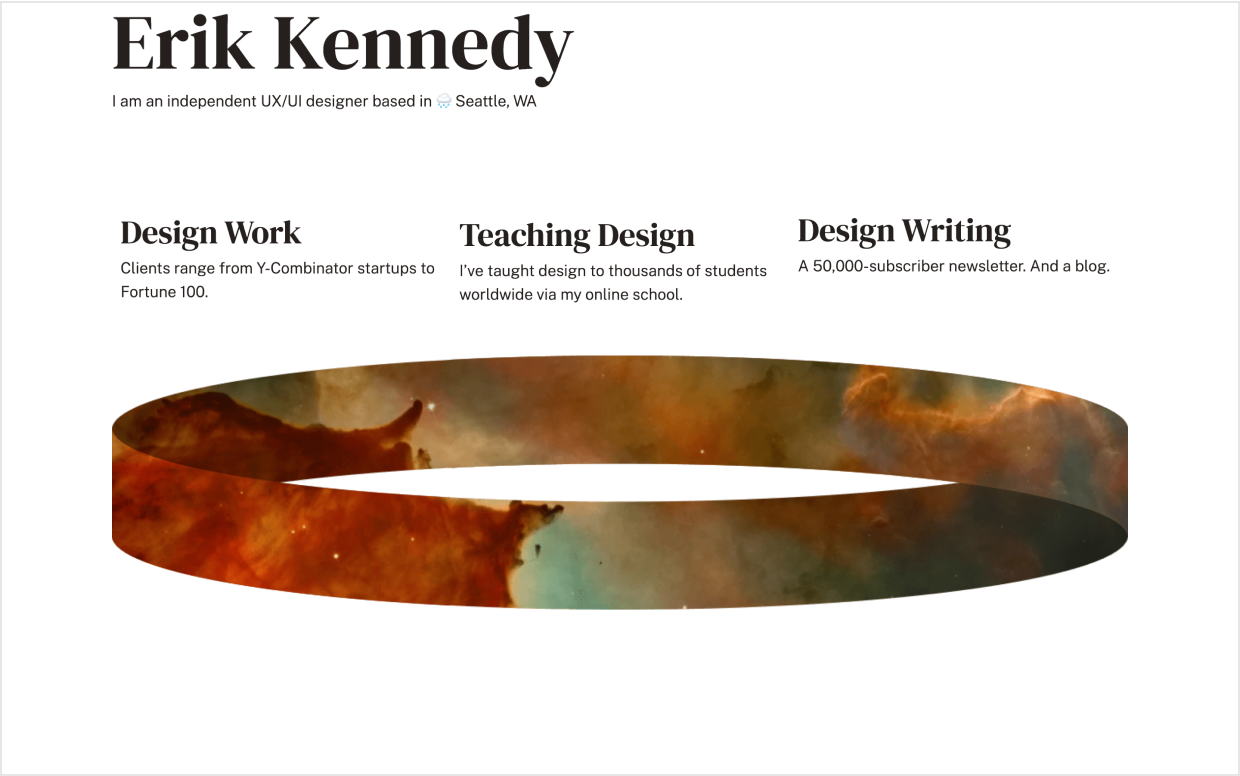
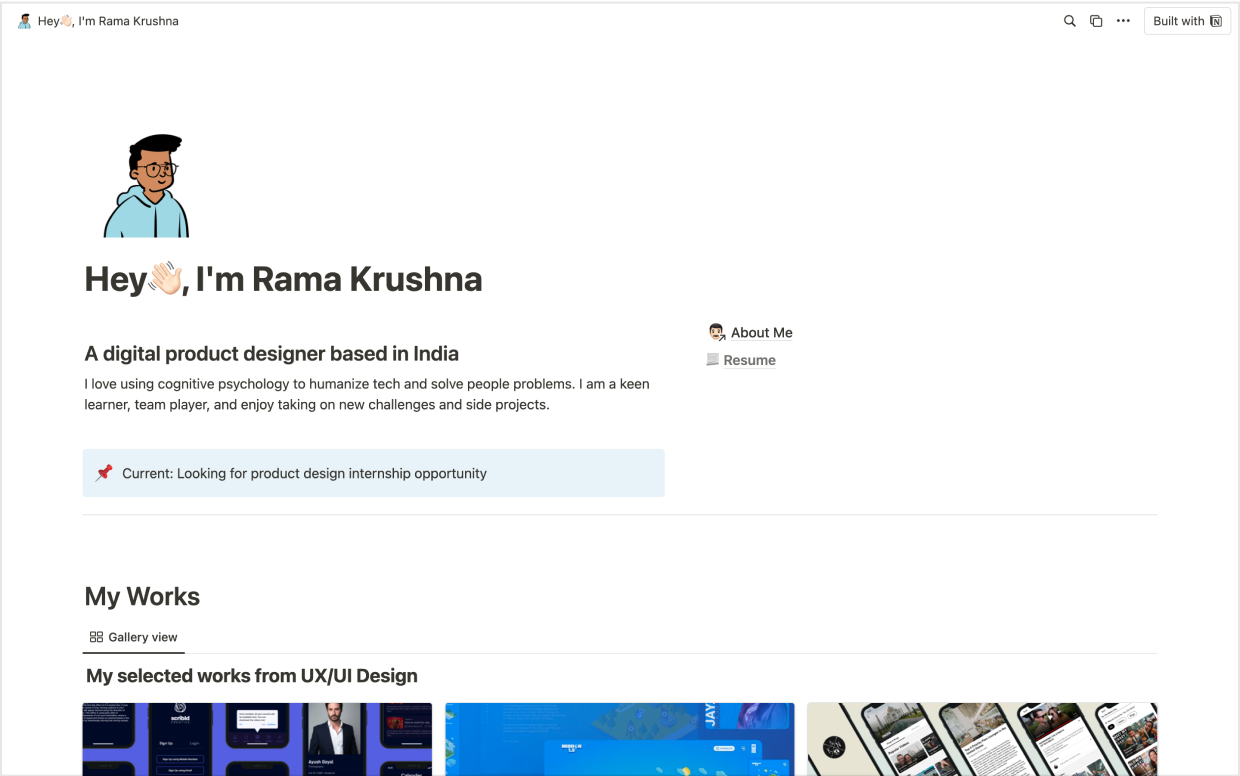
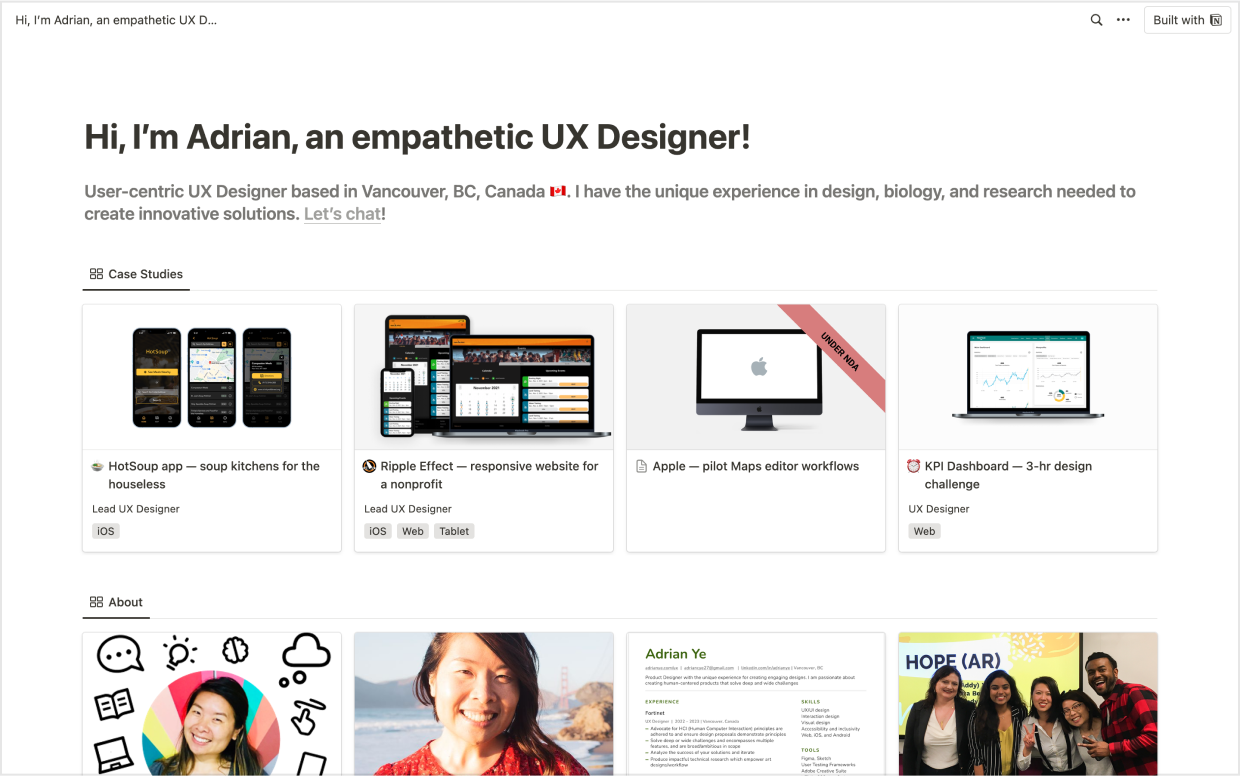
Nonetheless, it works:


You don’t need to code, you hardly need to design – just add your case studies into a gallery view of subpages, and you’ve already got a makeshift portfolio 👍
Do check out templates and best practices.
My take: good if you need a portfolio yesterday and aren’t interested in code or no-code options
Get started: https://notion.so/
Now, that about wraps it up.
This has been a huge series – over 8,000 words and dozens of examples. So if you’ve read this far, I can only say you will also want to read my series on 30 Ways to Spice Up Your Portfolio.
Here’s the link for that 👇👇👇
Get 30 ways to add to your portfolio
From homepage to project case study, I'll send you 30 (illustrated) techniques for spicing up your portfolio.
Practical design tutorials. Over 60,000 subscribed. One-click unsubscribe.