10 great design portfolios (annotated & explained)
You’re reading Creating a Standout UX/UI Design Portfolio: The Ultimate Guide. Quickly navigate to other chapters:
I can talk all day about portfolio mistakes and best practices, but, at the end of the day, sometimes it just helps to see some awesome examples.
In this section, I’ll go over 10 stellar portfolios – along with annotated illustrations of why each is so good.
| Author | Role | Notes |
|---|---|---|
| Bettina Bergendahl | Product Design | |
| Luca Orio | Product design | |
| Thomas Quigley | Product design | |
| Simon Pan | Product design | In-depth writeup |
| Rafael Conde | Product design | |
| Gabriel Valdivia | Product design | Very senior |
| Grace Walker | Web design | |
| Eric Van Holtz | Front-end developer | |
| Z1 | Product design agency | |
| UENO | Product design agency |
Ready? Let’s dive in 😎
Ex. 1: Bettina Bergendahl’s Product Design Portfolio
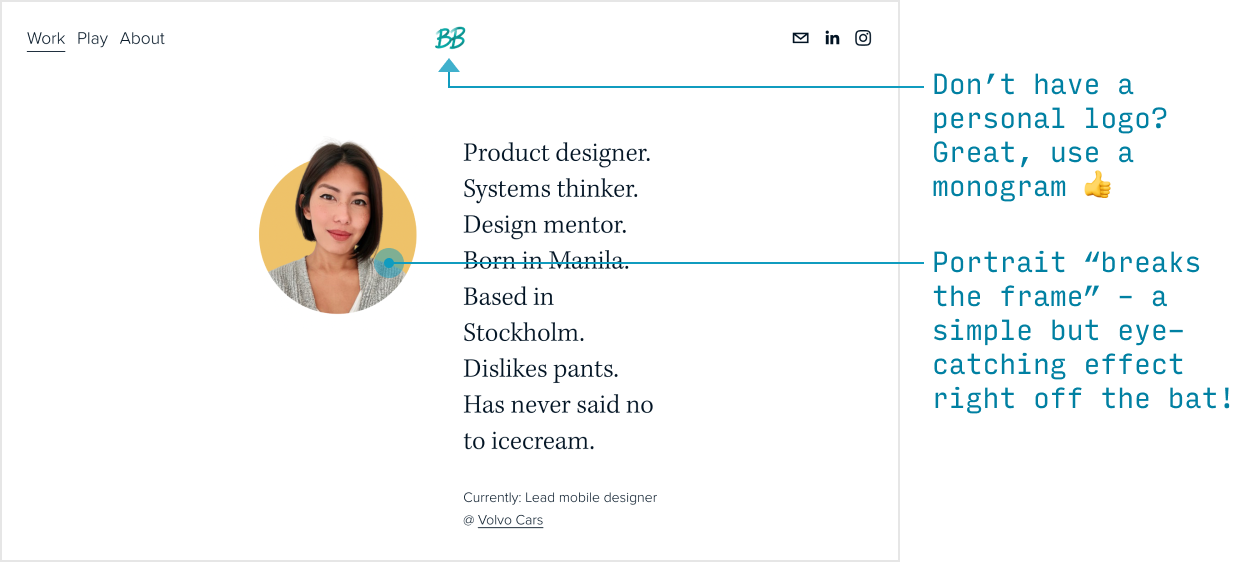
I’m biased. Bettina is a Learn UI Design student who went from finance to design, and nabbed 5 job offers after taking the course. Now she’s already a lead designer – with a killer portfolio.
And it’s stuffed full of lessons we can talk about 😀

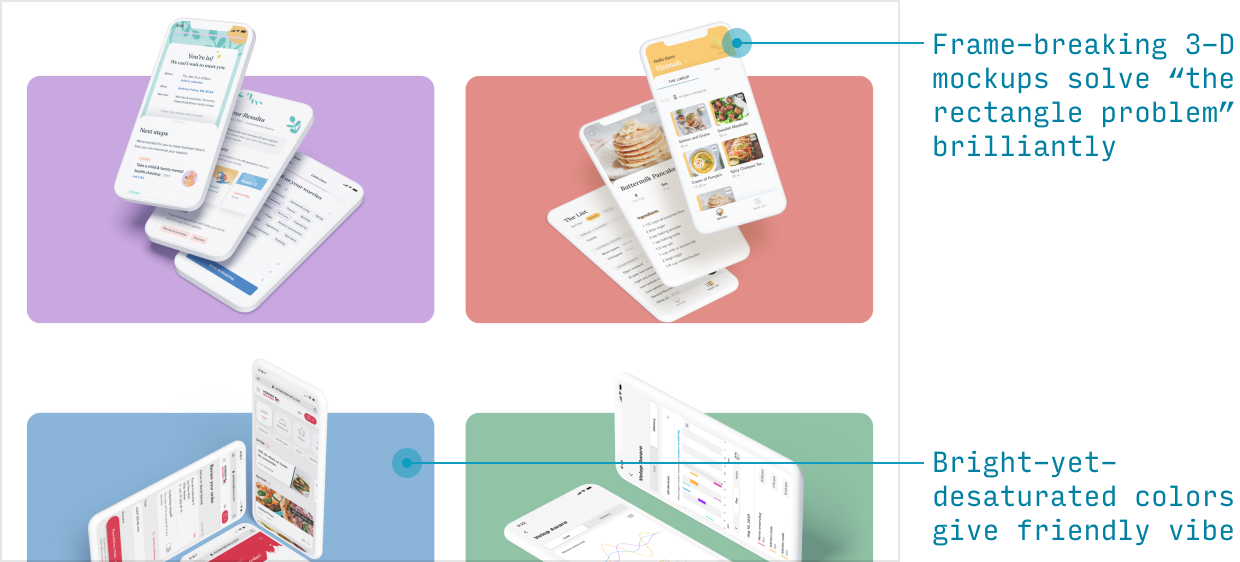
Bettina’s portfolio exemplifies great visual design (super important) – but done with fairly simple techniques, like 3-D mockups and breaking the frame.
(For 28 other visual design techniques, check out my 30 Ways to Spice Up Your Portfolio email series at the bottom of this post ✌️)

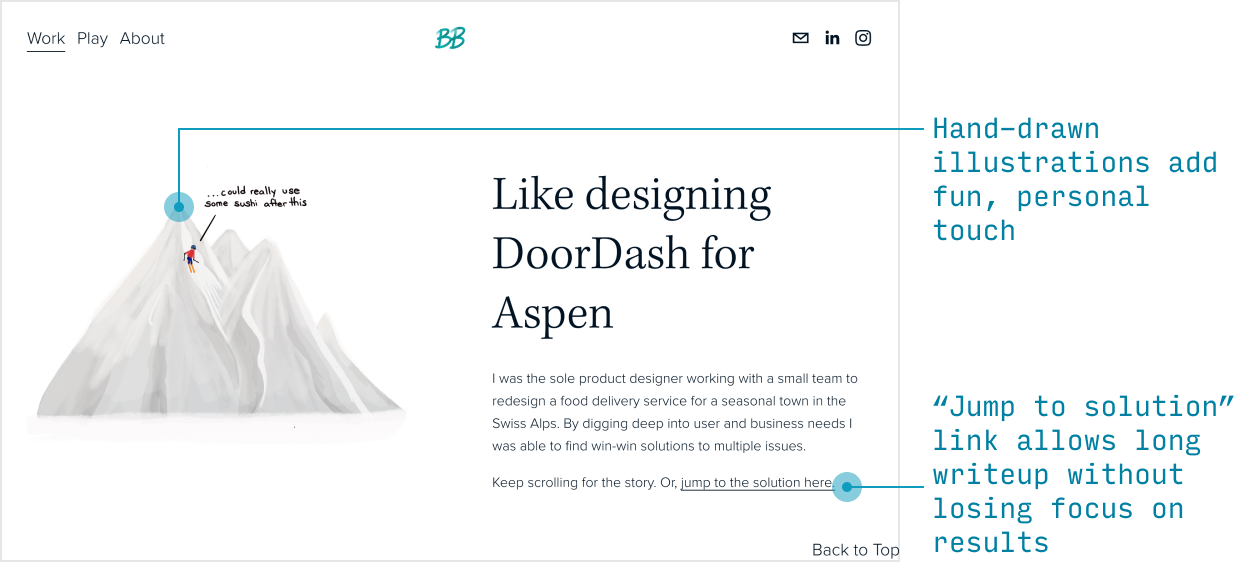
In her case studies, Bettina leans into hand-drawn illustrations. Remember how I said you need to ask what’s your personal Hard To Do in Figma? This is hers! 😀

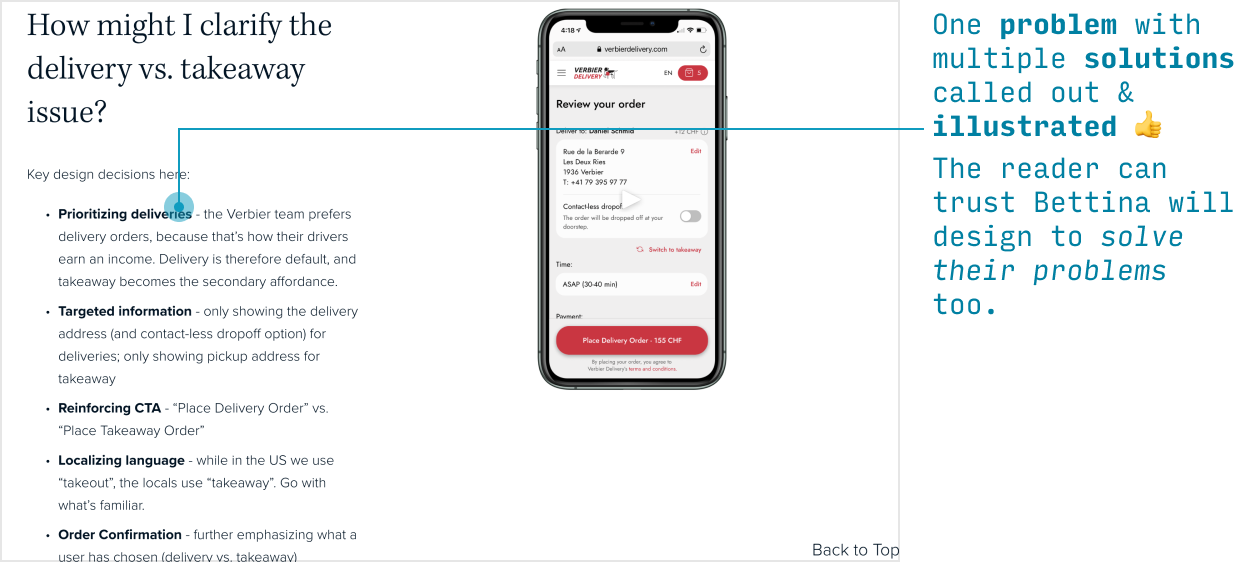
Despite my cautioning that most portfolios contain way too much text, Bettina does an amazing job with a text-heavy case study. How?
- A “jump to solution” link allows the user to skip all the process writeup
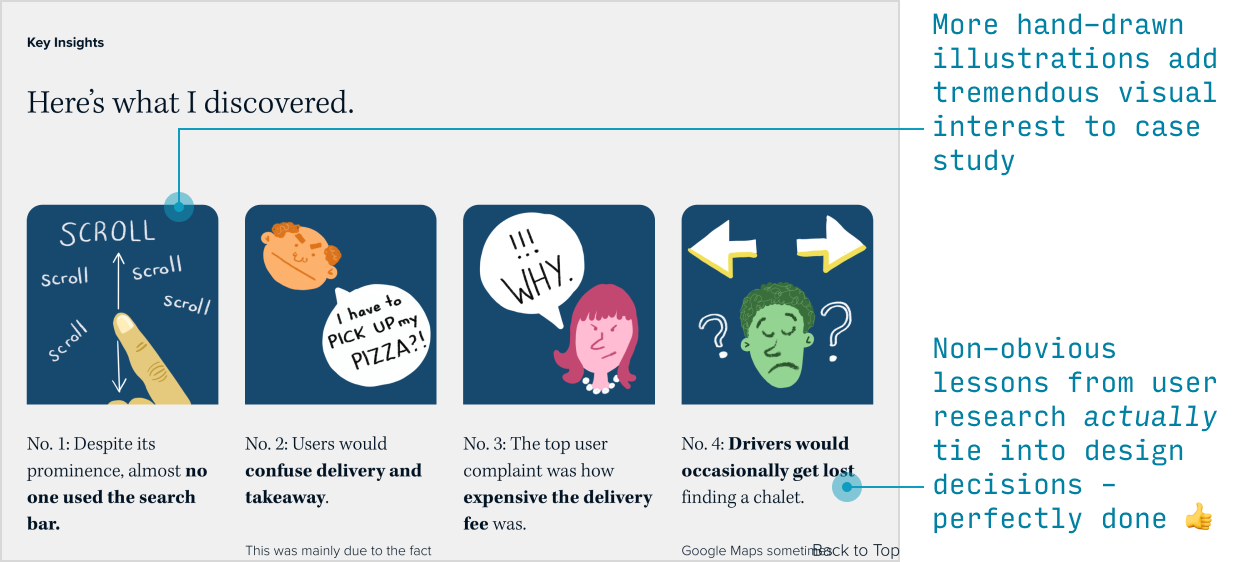
- The process writeup is highly scannable, with fun illustrations, diagrams, photos, etc.
- She starts with the end, showing the (beautiful) final product before diving into the more chronological process

🔥 Design portfolio tip: if you reference lessons from user research, (1) they’d better be non-obvious, and (2) you’d better show how they influenced specific designs.
Bettina nails both of these aspects.

Top-notch stuff.
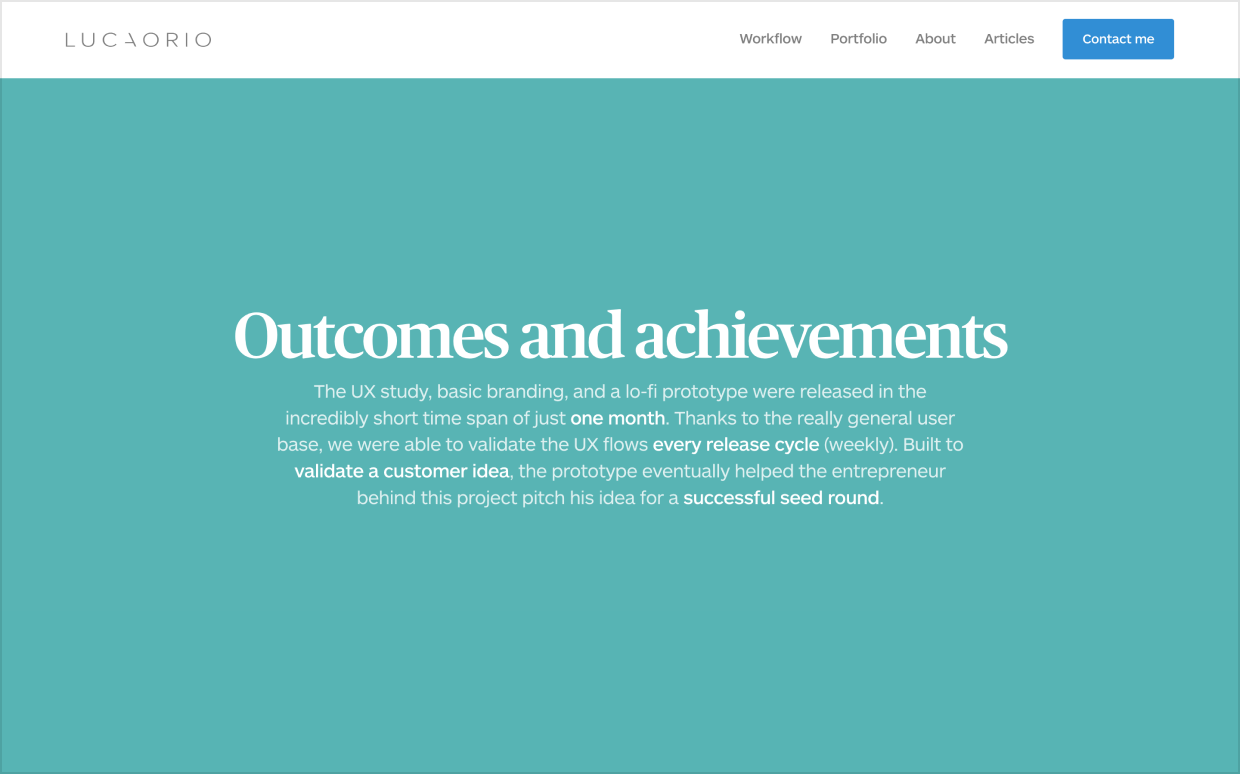
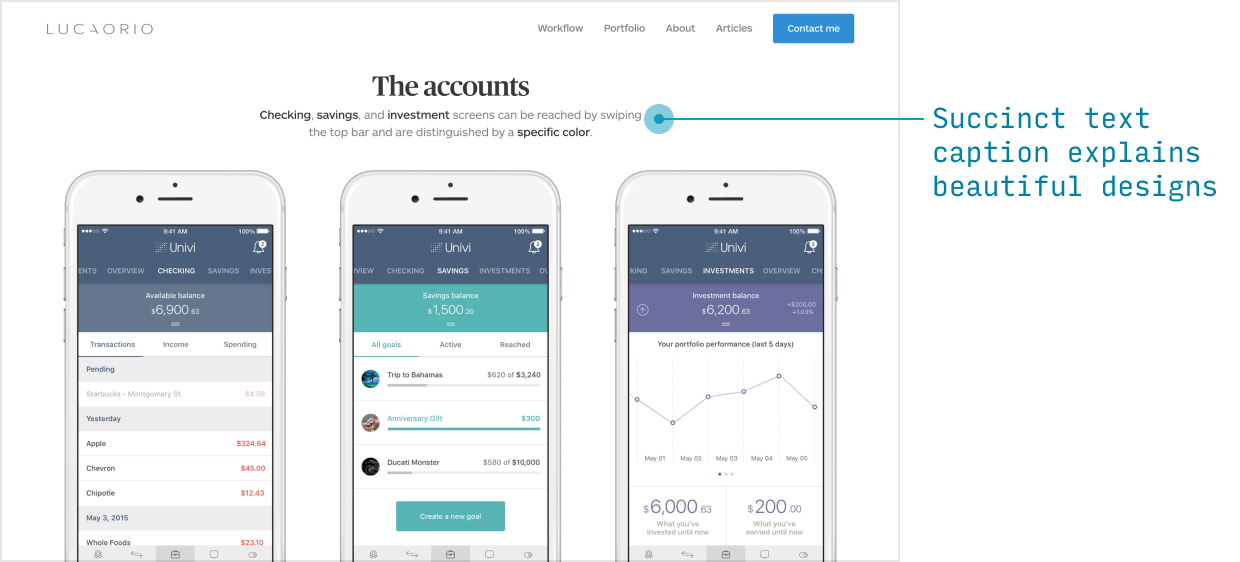
Ex. 2: Luca Orio’s Product Design Portfolio
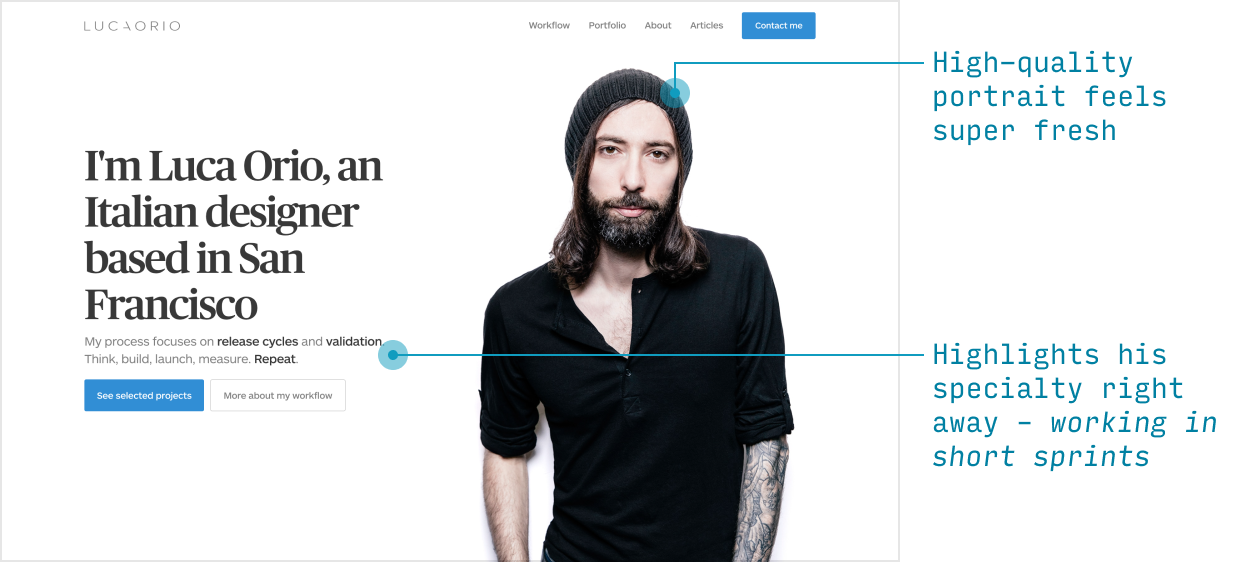
Luca is another fantastic designer (and student of Learn UI Design 🙂) whose portfolio blew me away from the above-the-fold (remember: start with a splash).
Great typography + high-quality imagery = 🤩

It’s not required, but having a “specialty” or special angle can be a great thing to bring to your design portfolio. Luca’s is “working in sprints”, and it comes up repeatedly throughout 👍

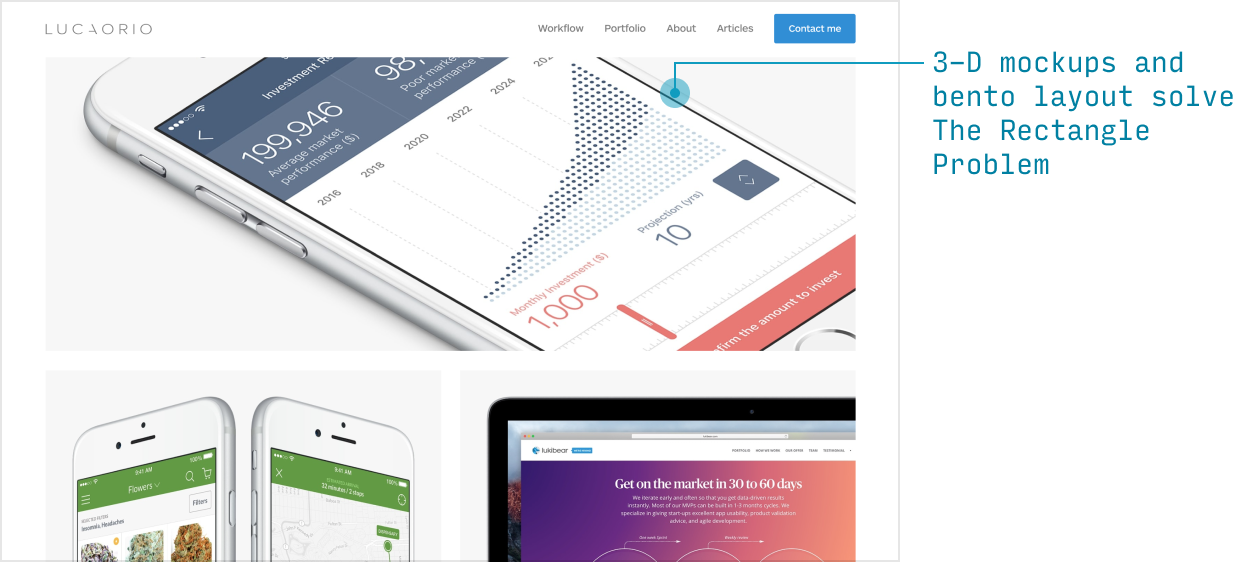
Remember the Rectangle Problem? Luca solves it with beautiful mockups and interesting layouts!

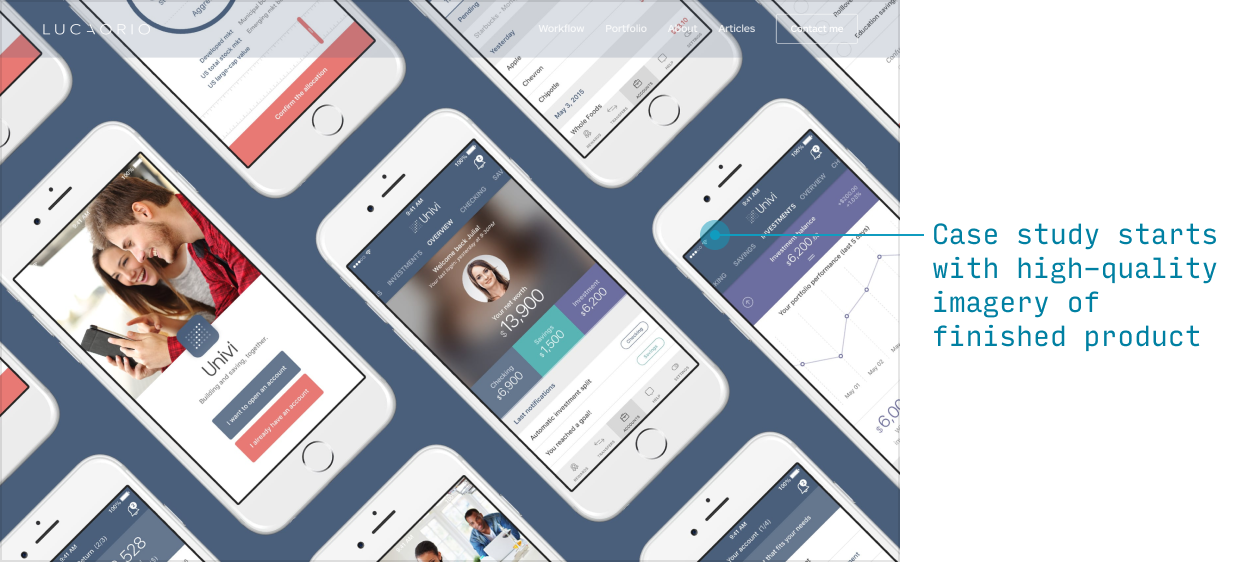
And while Luca does show off some wireframing process, he starts with the end, showing us (1) gorgeous final designs (making his skills clear right away) – and eventually listing (2) the project outcomes.

Throughout, he uses few words with maximal imagery. Nothing too flashy – but it’s absolutely convincing that if you hire him, you’re going to get great work too.

Wonderfully done.
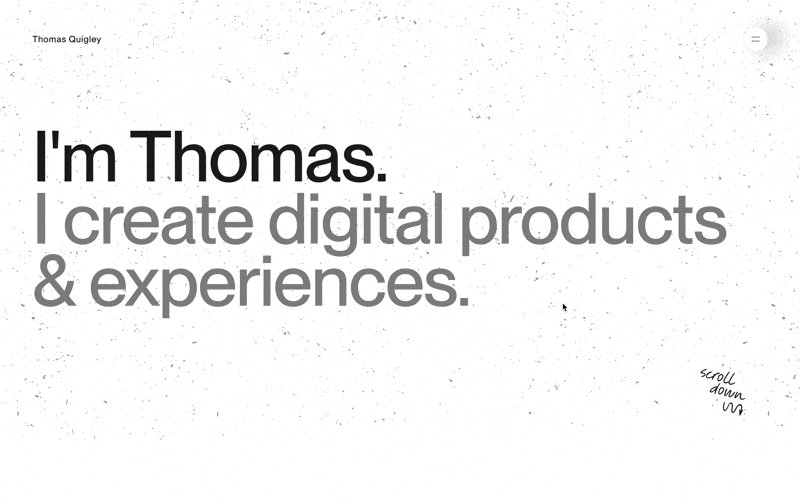
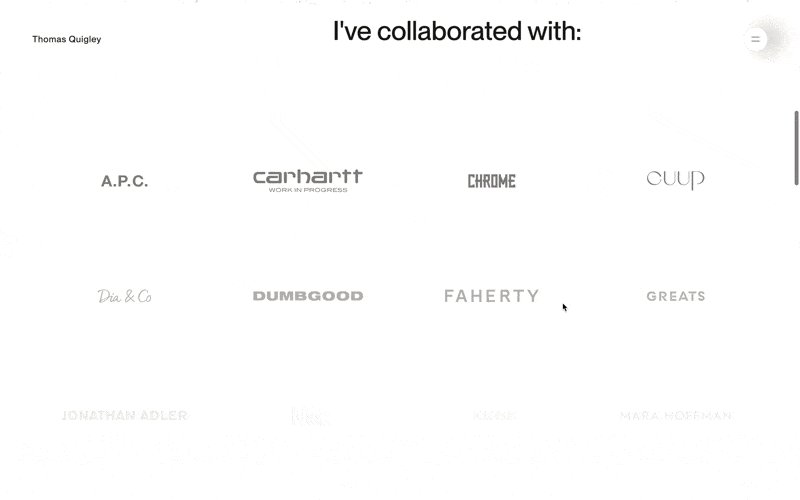
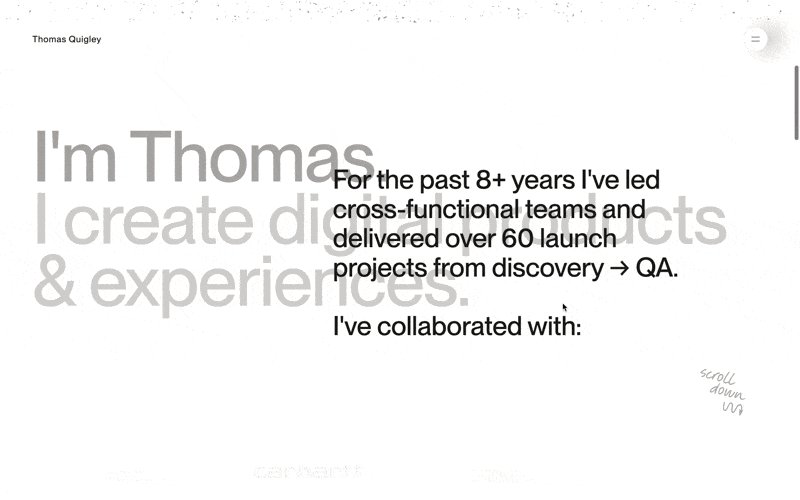
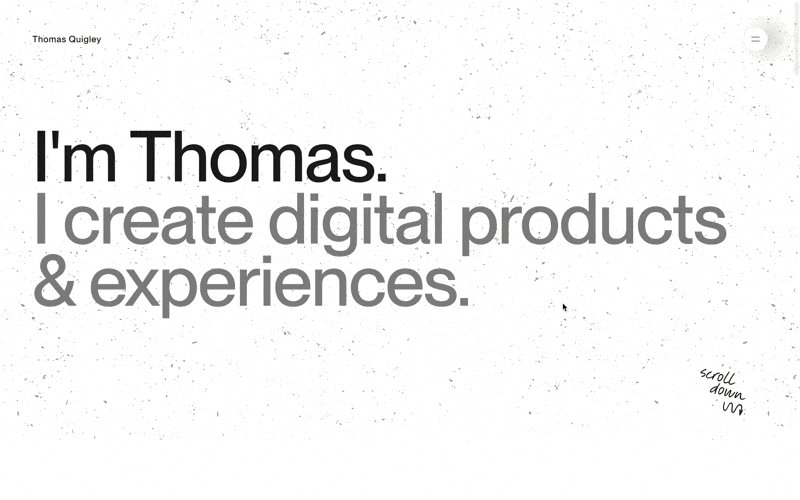
Ex. 3: Thomas Quigley’s Product Design Portfolio
Thomas Quigley’s portfolio starts out with a novel scroll animation 👀

🔥 Beginning designers, take note: neither fading out some text nor fixing a background image is super difficult. But the net effect of combining the RIGHT simple elements is something much more striking 👍

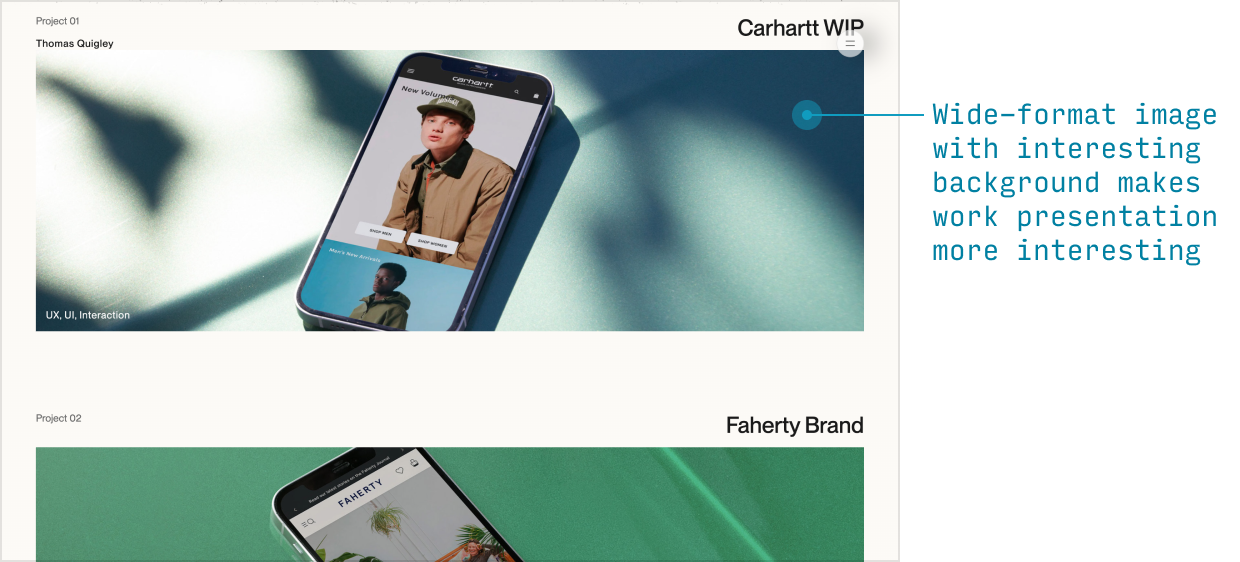
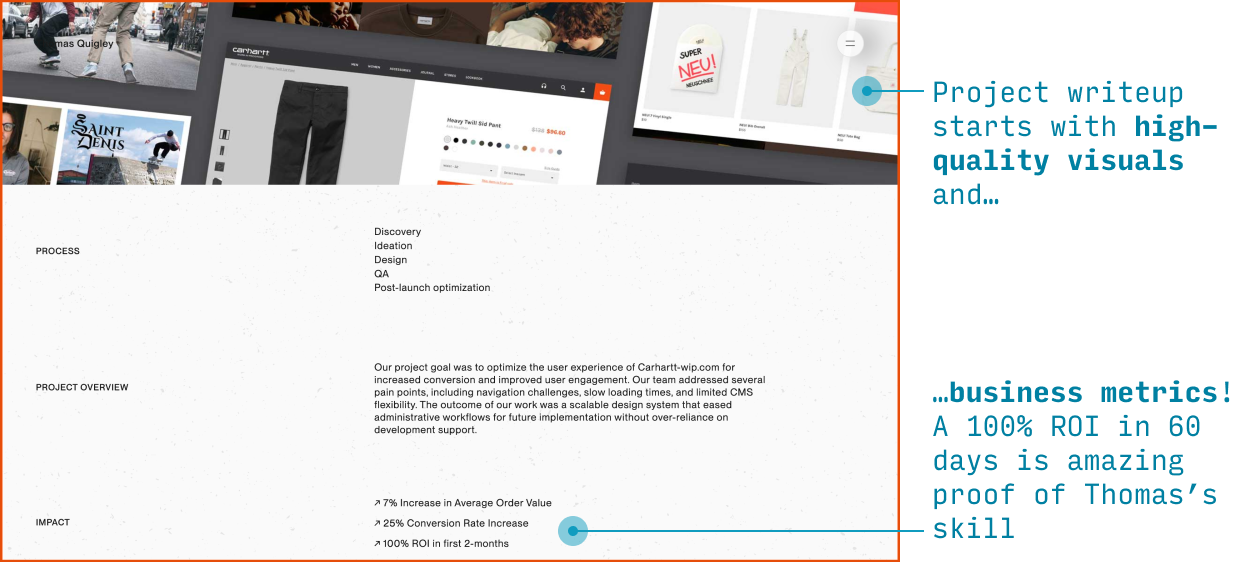
The case study page starts with the end too – and I can’t get enough of it.

Personally, I’d probably actually want to see a bit more annotations on his design decisions, but this is a great text-light portfolio!
Ex. 4: Simon Pan’s Product Design Portfolio
On a completely different note, Simon’s portfolio contains the text-heaviest case study I could possibly recommend. It’s lengthy – but fantastic.
For those of you who want to write out every detail of your research and UX process, do it like Simon 😉.
Let’s dive in.

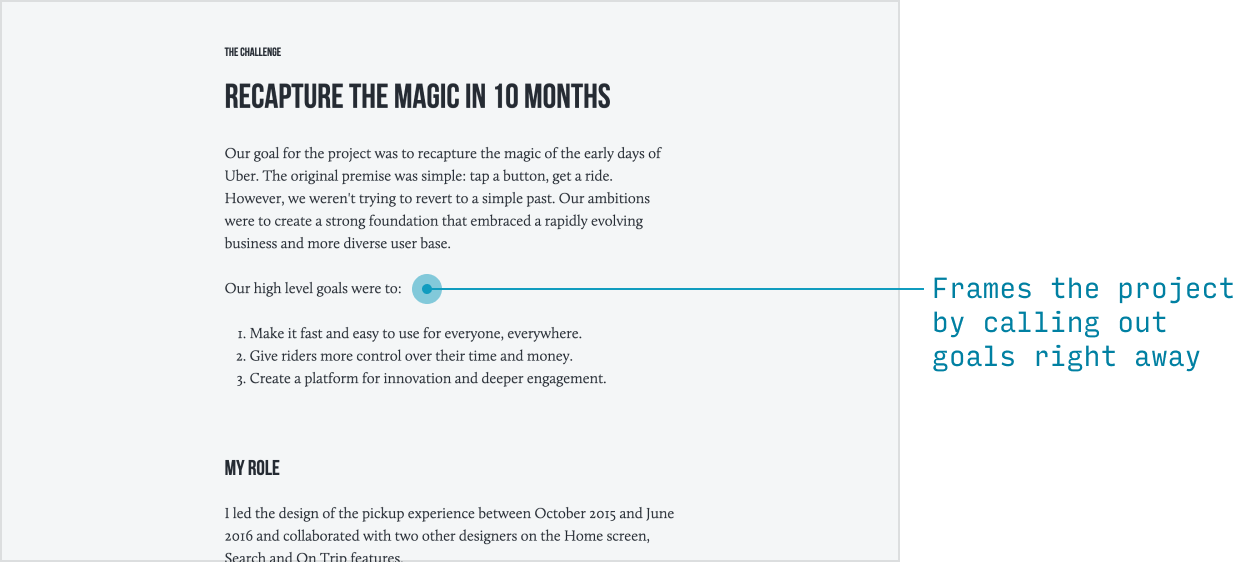
Simon starts with the end, showing final visuals right away (but leaves us in suspense as to whether the project was a success – I think it would be more compelling if he described the business success up-front as well 👍).

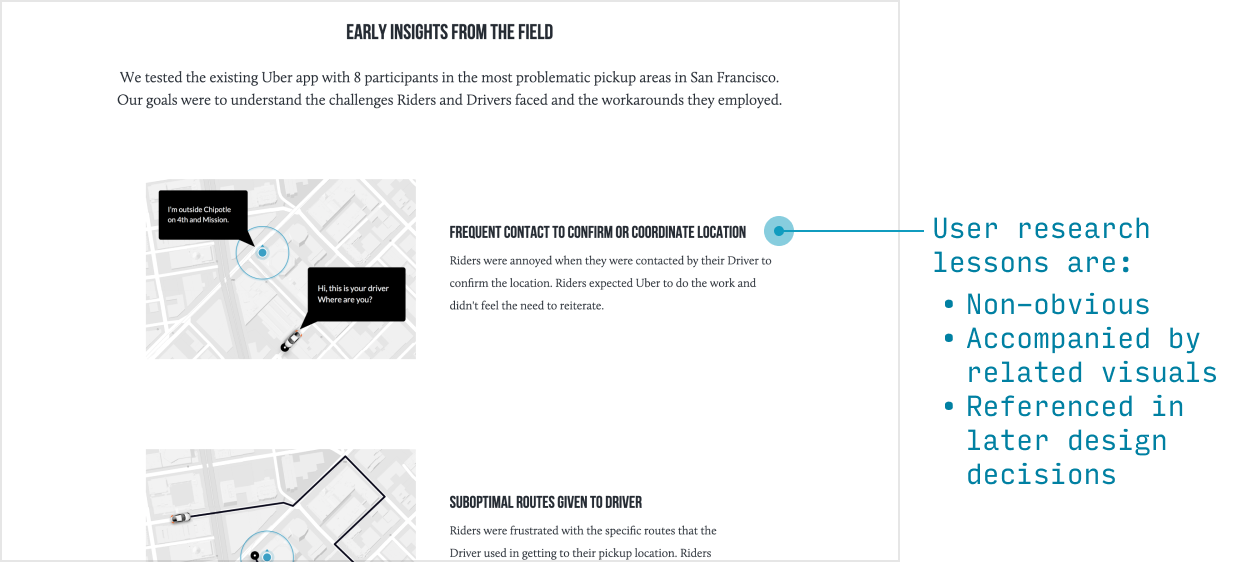
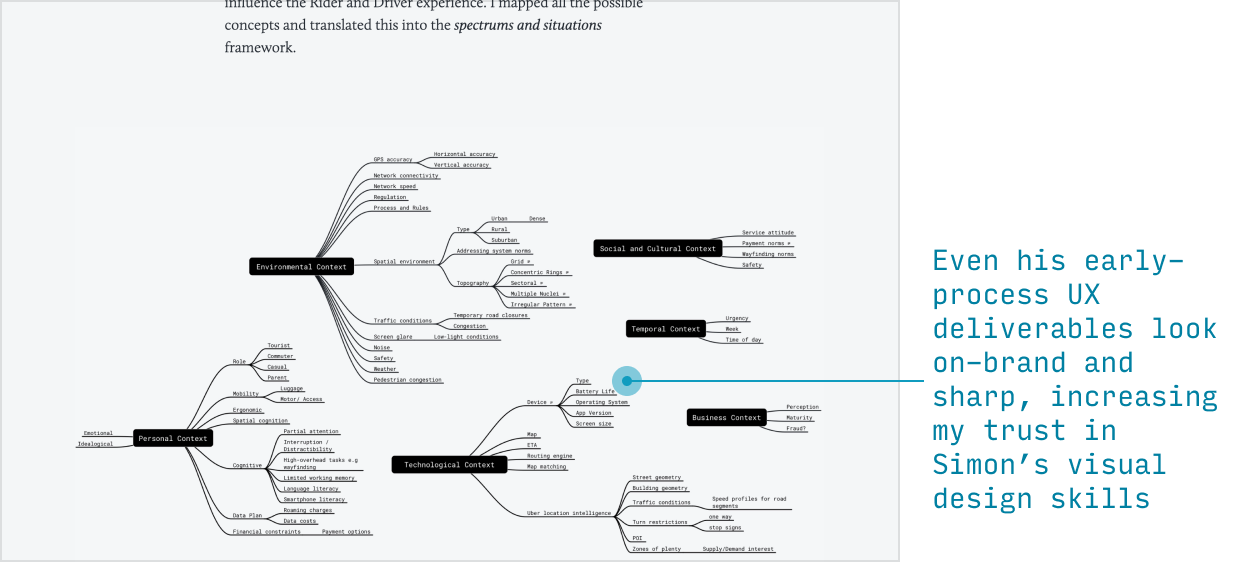
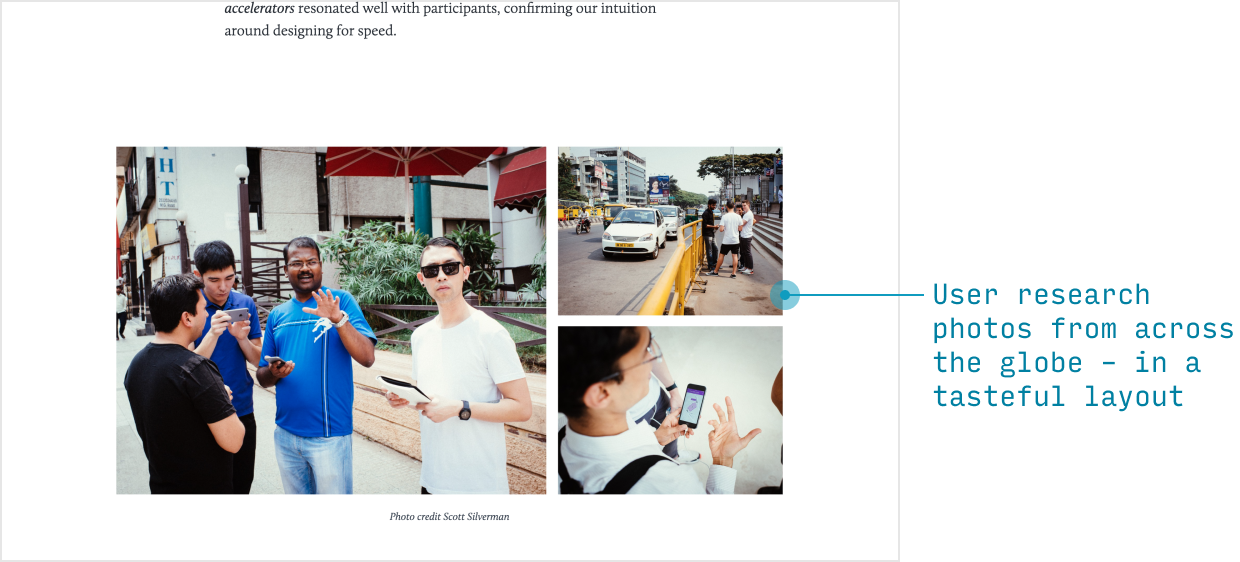
The user research lessons and deliverables are presented beautifully (remember: bad visual design is a portfolio killer) and tied into design decisions via actual interface screenshots 😍

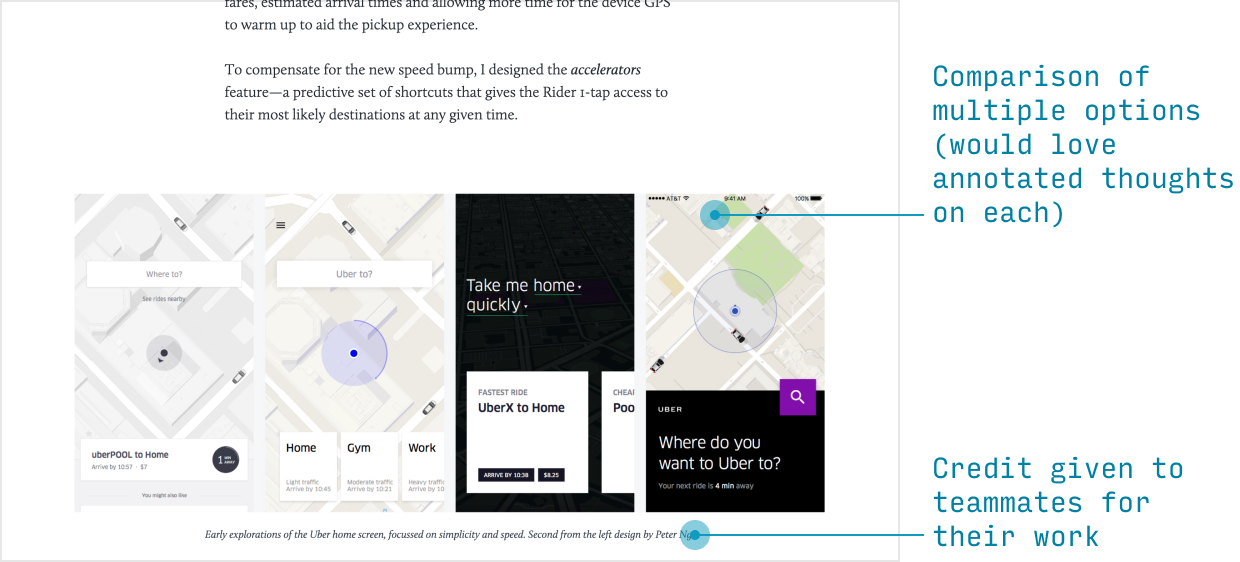
In a few places, Simon shows multiple concepts/iterations around a core problem. That’s awesome!
(Note: if each had a short annotation of why it was designed/chosen/not chosen, the reader would gain even more confidence in Simon’s design skill)


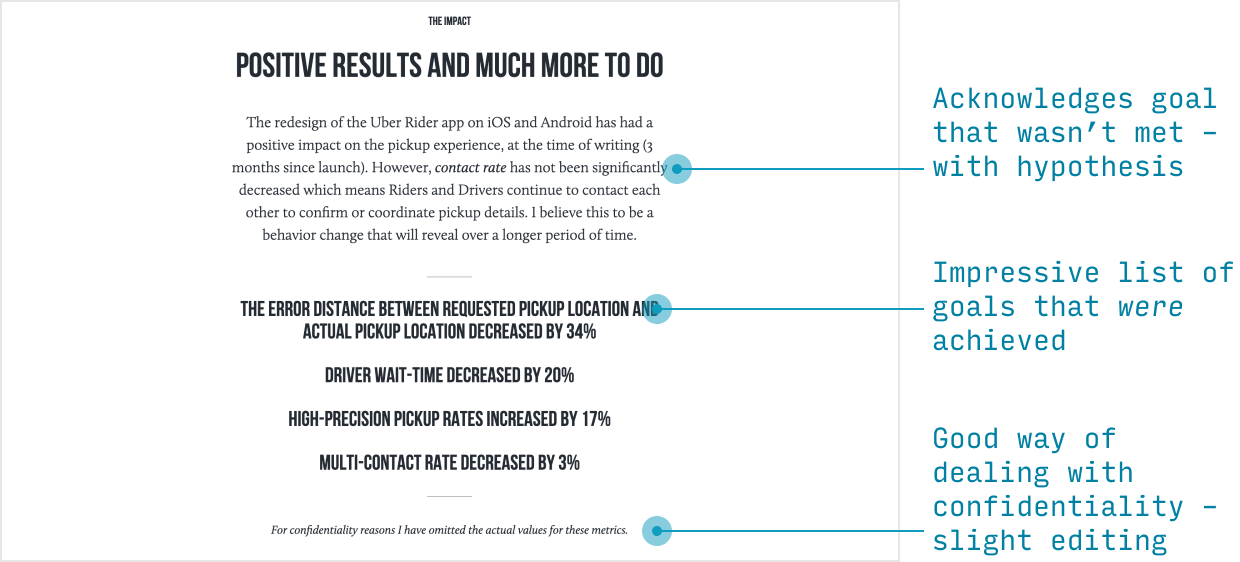
Remember how “No Real-World Results” was a top portfolio mistake? Simon is an example of what to do instead: show what you accomplished, and acknowledge what remains.

I’m incredibly impressed by Simon’s portfolio. Check it out for yourself 🙂
Ex. 5: Rafa Conde’s Product Design Portfolio
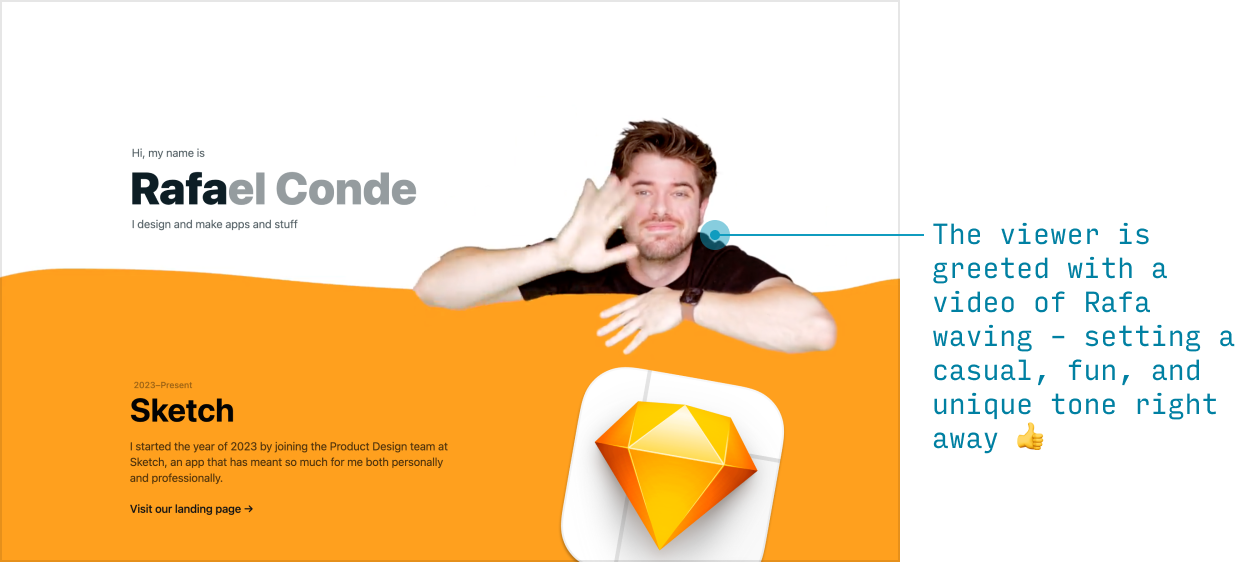
Rafa’s portfolio starts with a bang – a video of him waving at the viewer, gesturing for them to scroll down 😆
This is a great example of finding your own personal Hard To Do in Figma. If video is your thing, how can you include it in your portfolio in a unique way?

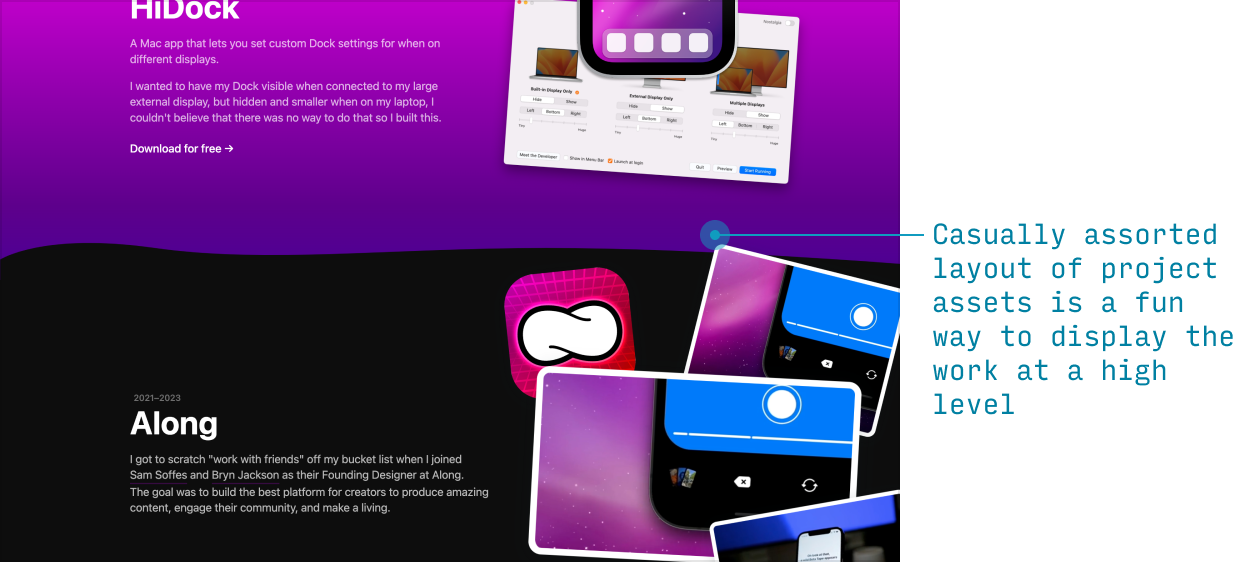
If you want to showcase a project, but you can’t do a full write-up on it (either because of the project’s structure OR because you don’t have time), take notes from Rafa 🤓
- Gives quick summary of what the project was all about (the metadata)
- Has a rich visual display (no Rectangle Problem in sight 😅)
- Drops link to live project (which allows the reader to check it out – but probably isn’t ideal if the person hiring has a stack of 100 portfolios 😬)

Definitely worth checking out!
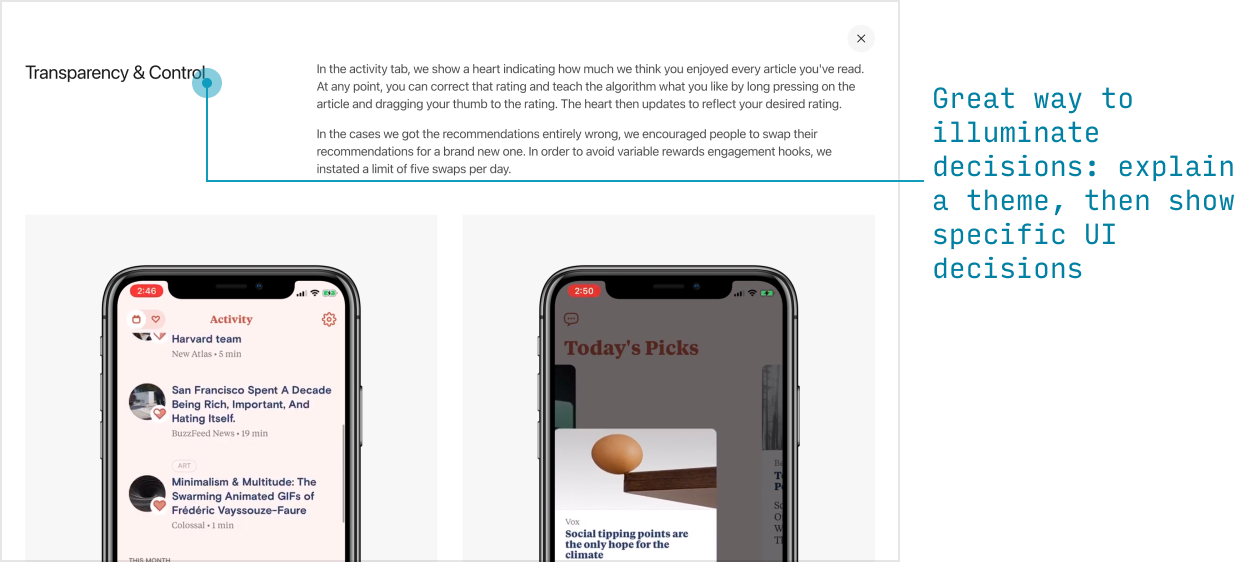
Ex. 6: Gabriel Valdivia’s Product Design Portfolio
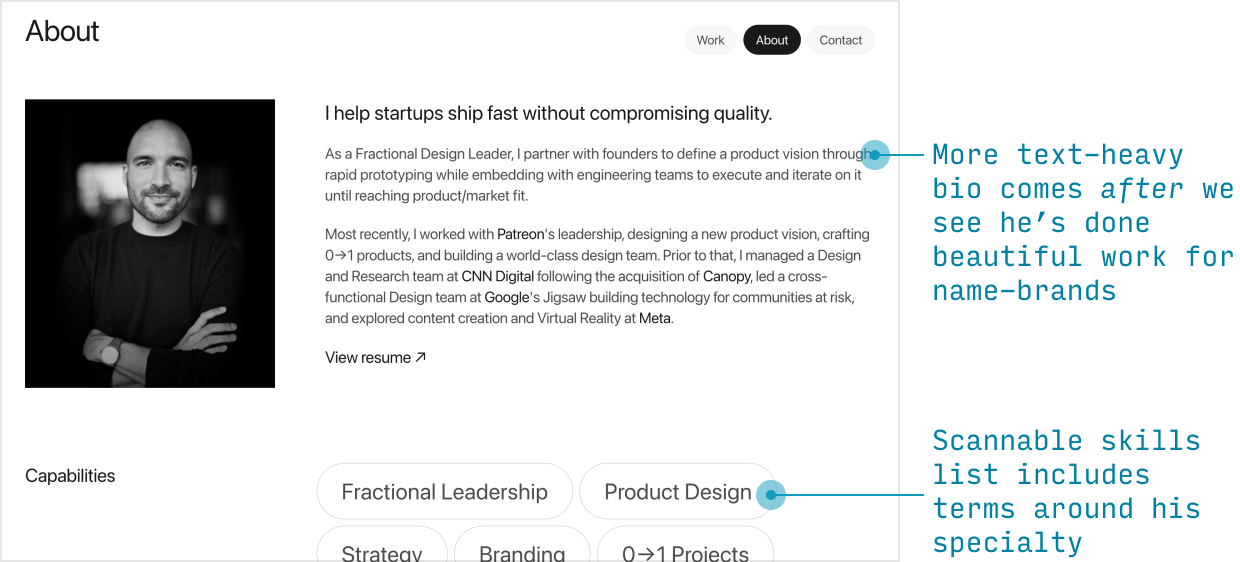
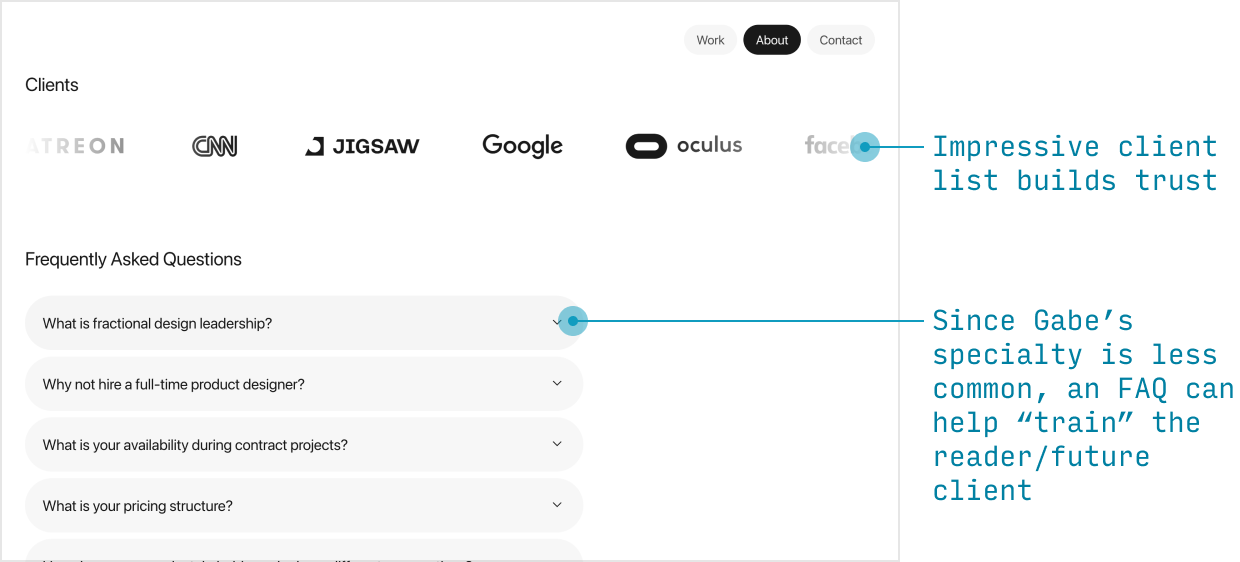
Gabe is a very experienced, senior designer (worked for multiple household name brands, led teams) whose portfolio illustrates best practices for designers of any level.
Let’s check it out 😎

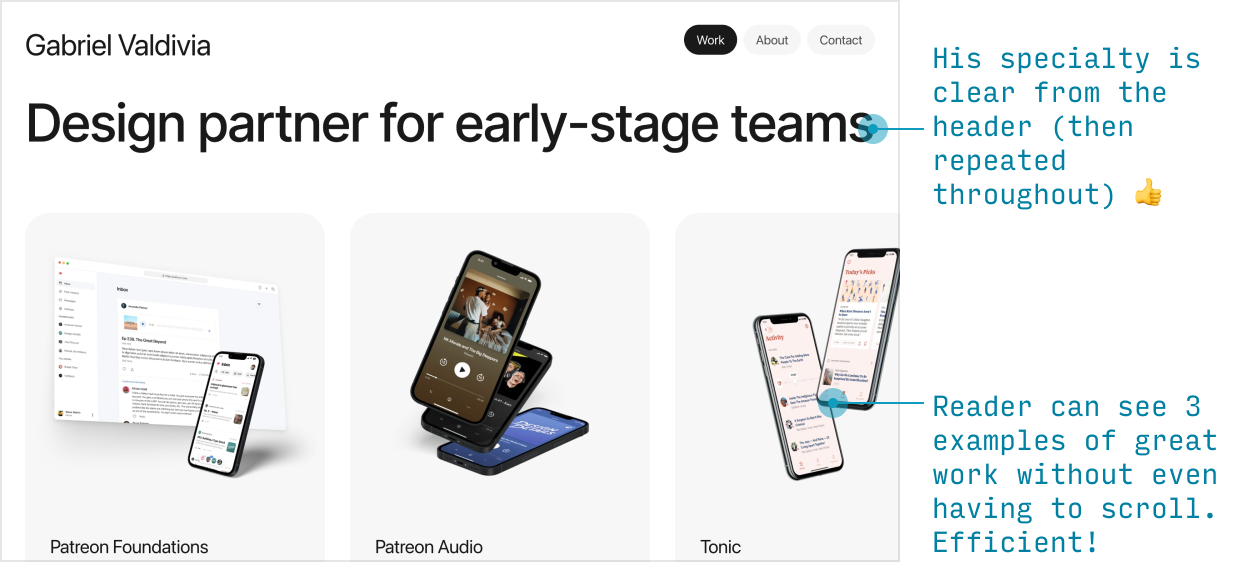
Gabe sets his specialty (fractional design leadership for new products) in the top-level header, but, critically: it gets referenced throughout.
🔥 Tip: If you brand yourself as having a specialty, make sure you reference it in different ways and formats throughout your portfolio.

He nails every aspect of a great portfolio homepage, from (solving the) rectangle problem to social proof.

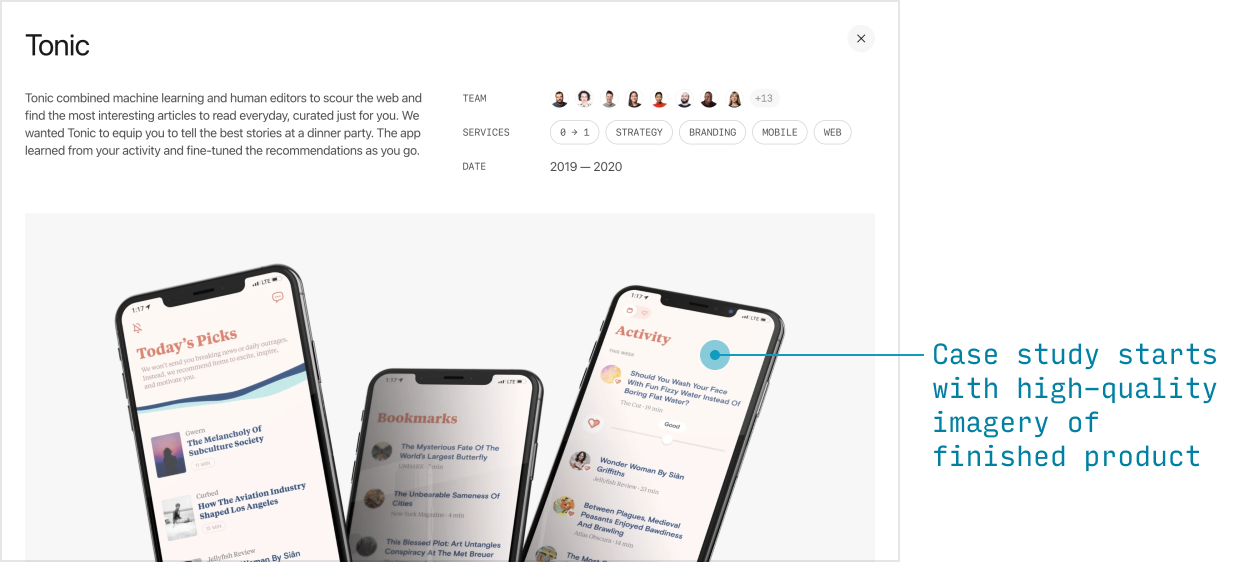
And his case studies start with the end (beautiful visuals) while further emphasizing his specialty (mentions of “0→1” + showing the team he led).

And further down, he uses multiple short videos to show off specific design themes (another great way to show off decisions).

Top-notch stuff.
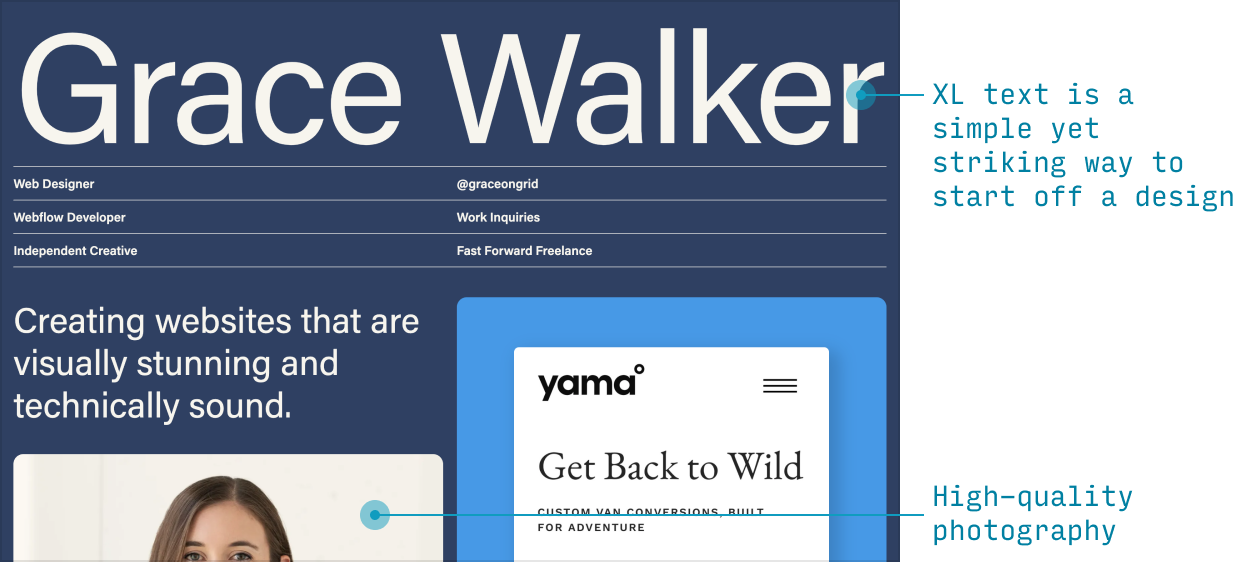
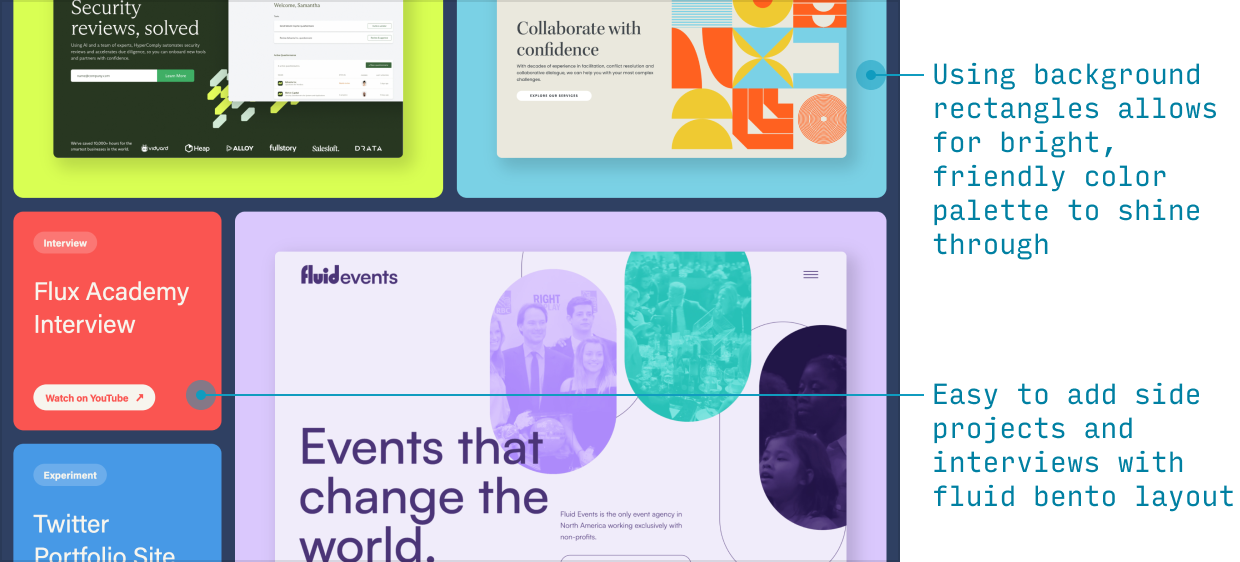
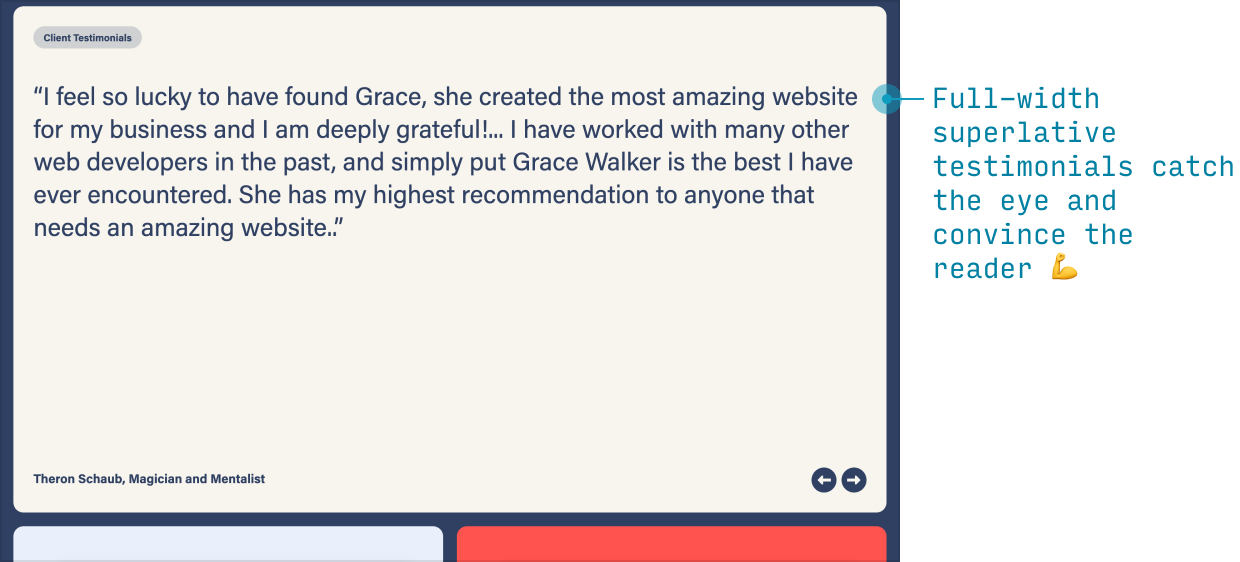
Ex. 7: Grace Walker’s Web Design Portfolio
Time to change gears! Grace is a web designer, which means she doesn’t have to include pictures of whiteboard sketches in her portfolio 🤪 (JK – please don’t do that).
While her portfolio doesn’t have write-ups like the other examples, there’s still plenty to learn from the visual design of her portfolio homepage. Let’s check it out 😀

Grace’s portfolio gets right down to business. You don’t even have to scroll to know who she is, what she does, and what her work looks like.

The rectangle “bento” layout is fantastically flexible for a portfolio. She uses it for projects, media (remember: showcase your passion for design), and social proof (critical, in my opinion).
And the bright, cheerful colors lend a friendly vibe 👍

And this is to say nothing of her work, which is high-quality across the board. What more does a reader want?
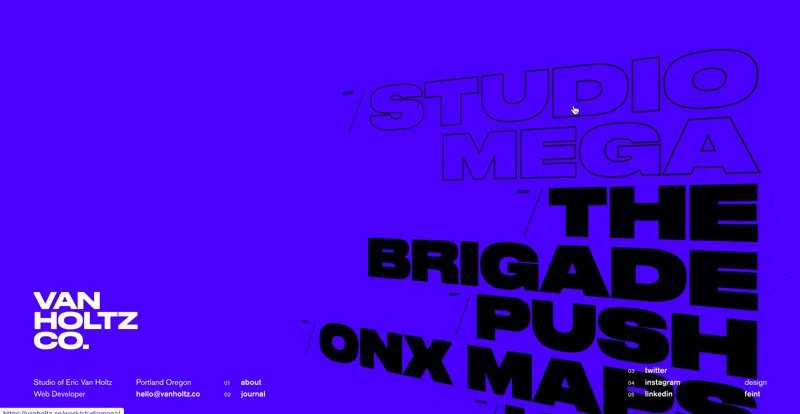
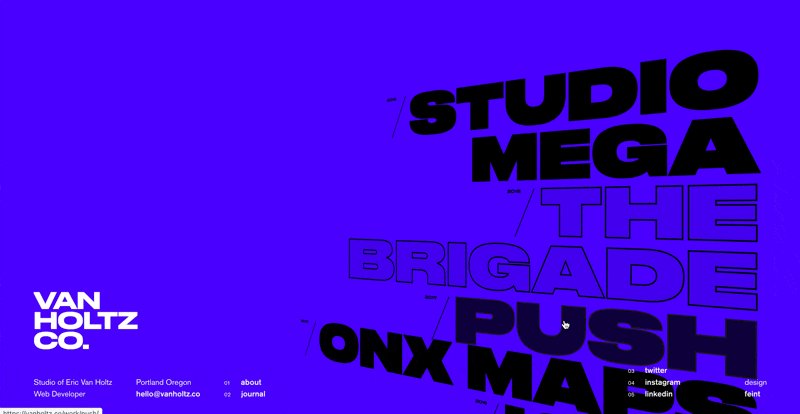
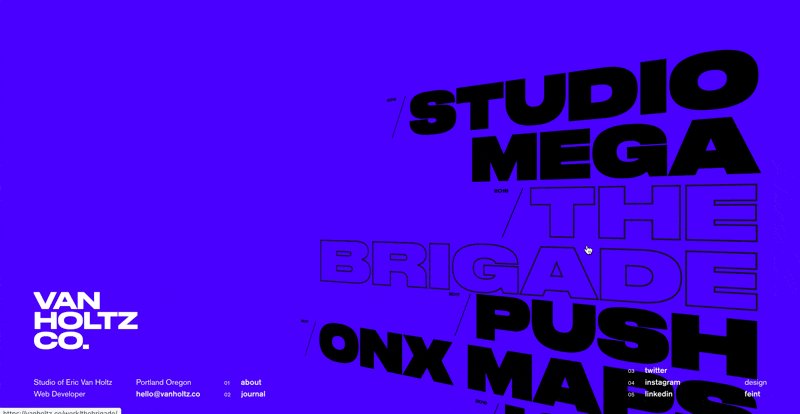
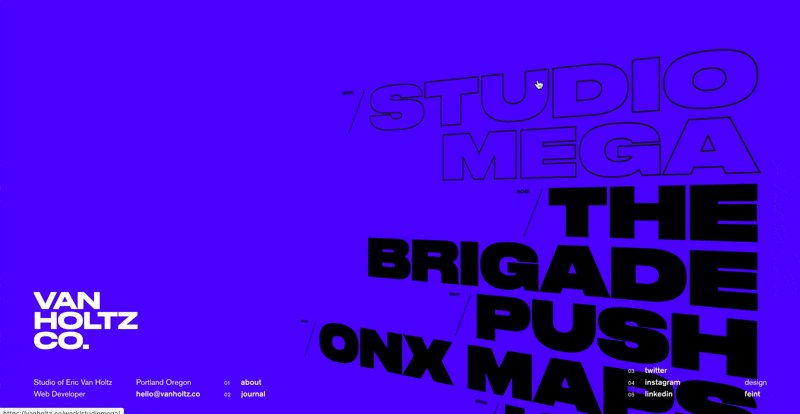
Ex. 8: Eric Van Holtz’s Front-End Development Portfolio
What’s this? – a developer’s portfolio? In an article for designers?
Oh yes, my friends. But look. Eric’s portfolio has loads we can learn from.
For instance, starting the homepage with something that’s Hard to Do in Figma – in this case, giant 3-D text 🤩 (animated, too!)

And the case study page contains a number of annotated designs – albeit, ones whose captions are more dev-relevant than designer-relevant 🤷♂️

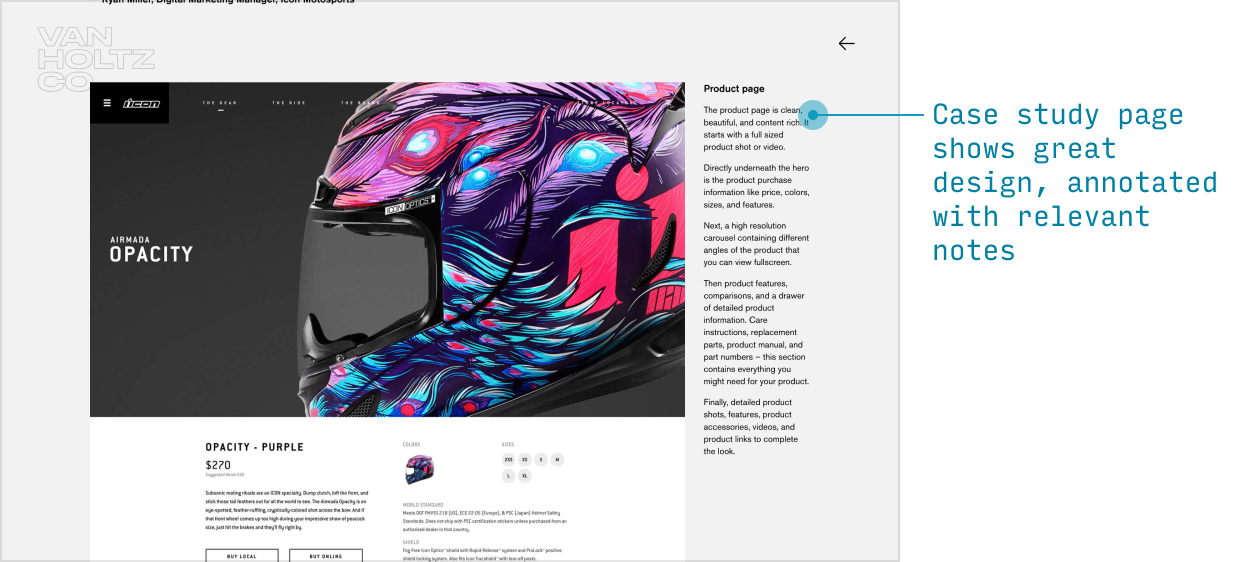
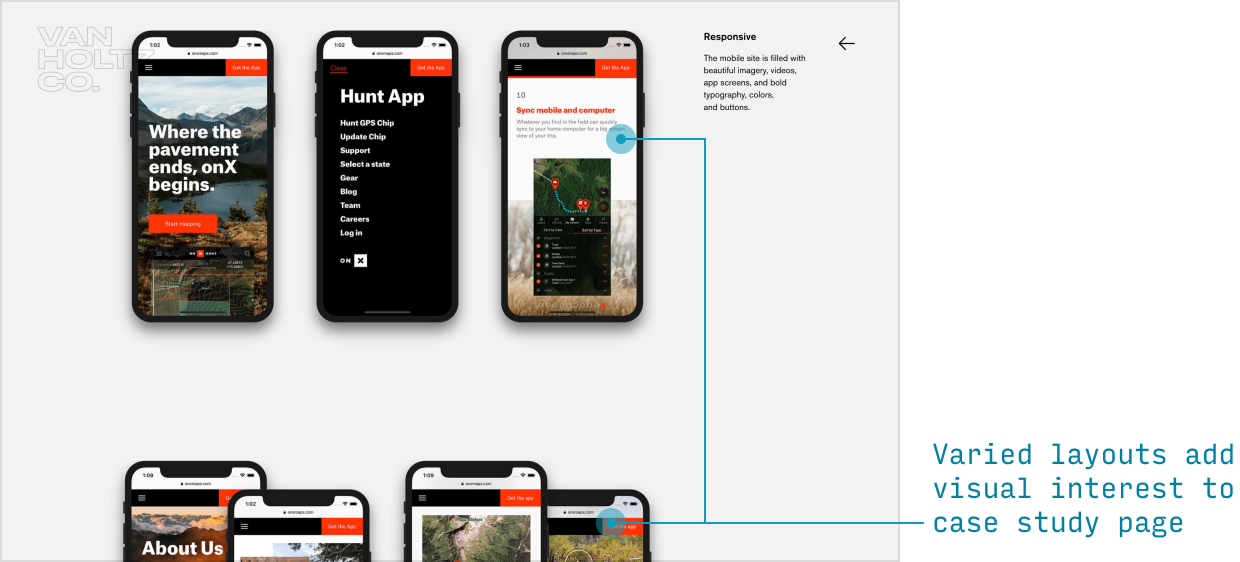
The layouts that Eric uses should be an inspiration to us all. It’s beautiful design after beautiful design, with a little text to explain and contextualize.

One of my favs. Check it out:
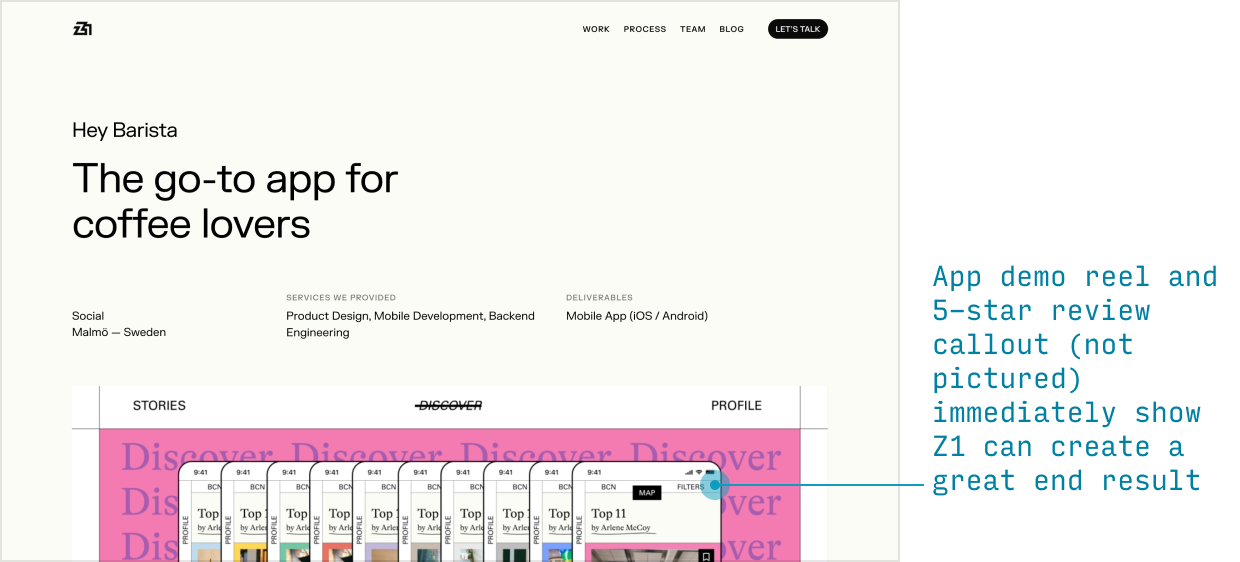
Ex. 9: Z1’s Product Design Portfolio
Z1 is one of my favorite design firms. Their work is consistently solid, without being over-the-top flashy.
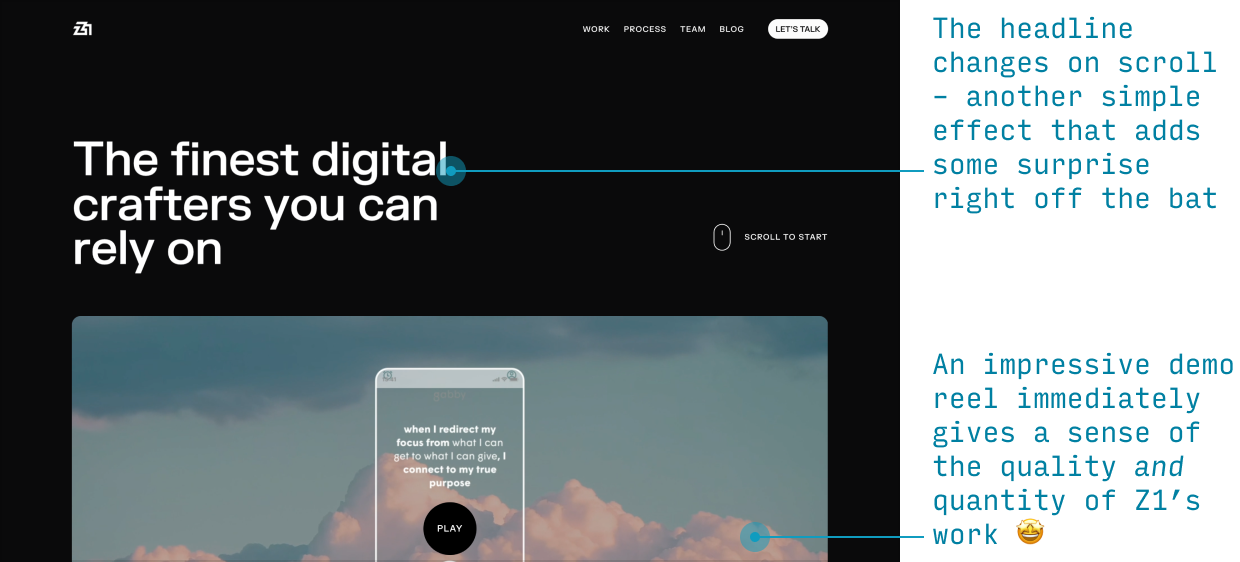
As an agency, they can put more resources into their site than us individual designers can – see, for instance, their highly-produced demo reel. A demo reel may seem out of reach, but what skills or resources would it take to have a short, slightly-less-produced reel on your own portfolio? 🤔
(Again think of what’s Hard to Do in Figma)

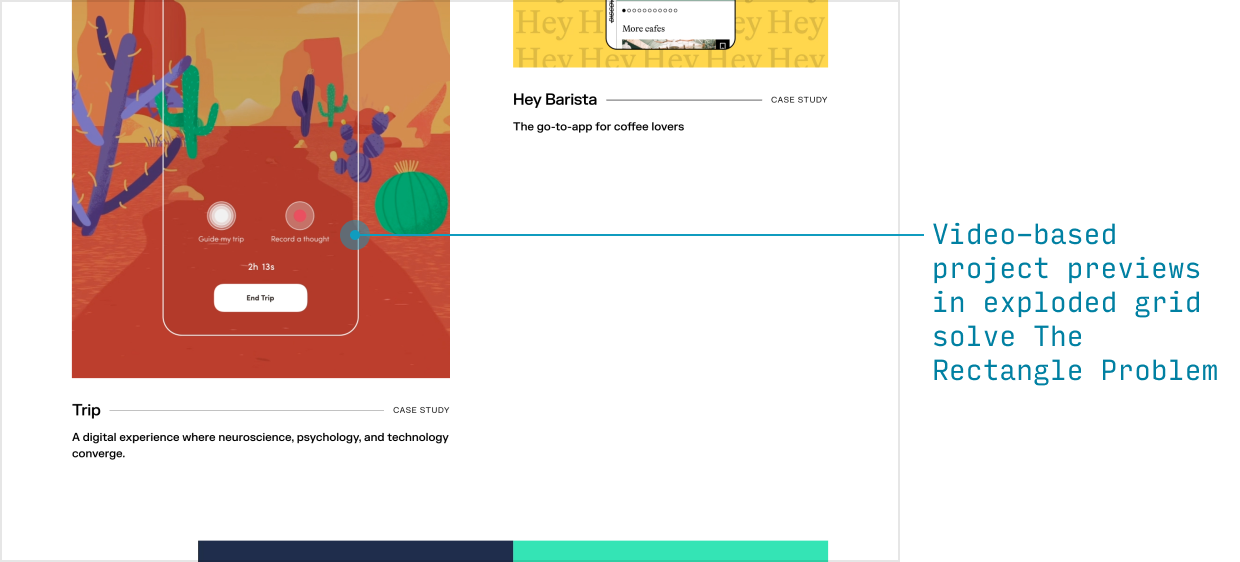
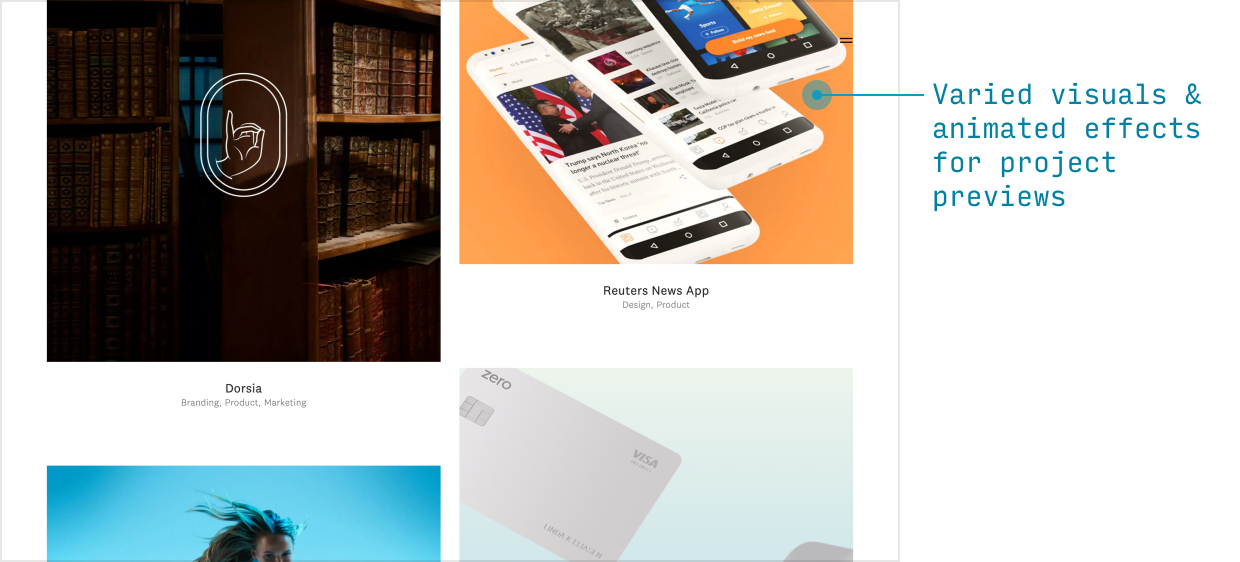
There are video elements in their project previews too, which make the previews feel anything but boring (in other words, they solve The Rectangle Problem).

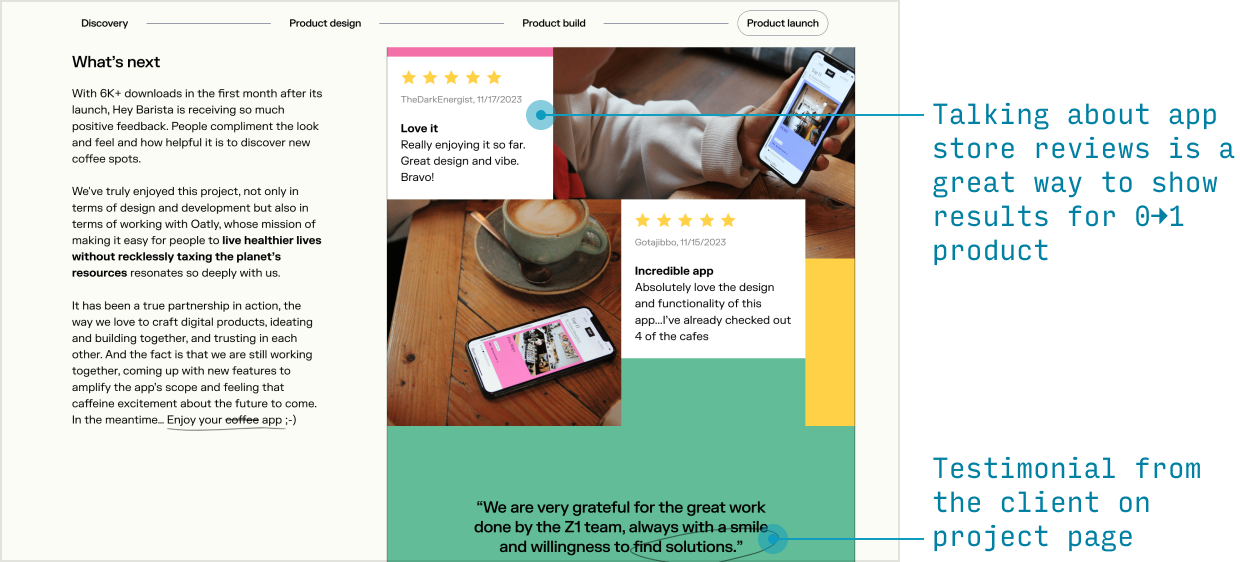
On the case study page, they Start With the End by showing another video demo reel – and calling out how well-received this app was by app store reviewers (as a zero-to-one app, there aren’t baseline metrics to compare against 🤷♂️).

And they finish with a solid results section, adding in social proof from the client and app store reviewers.

This one is especially worth visiting to see how the scroll animations and videos add to the experience 👍
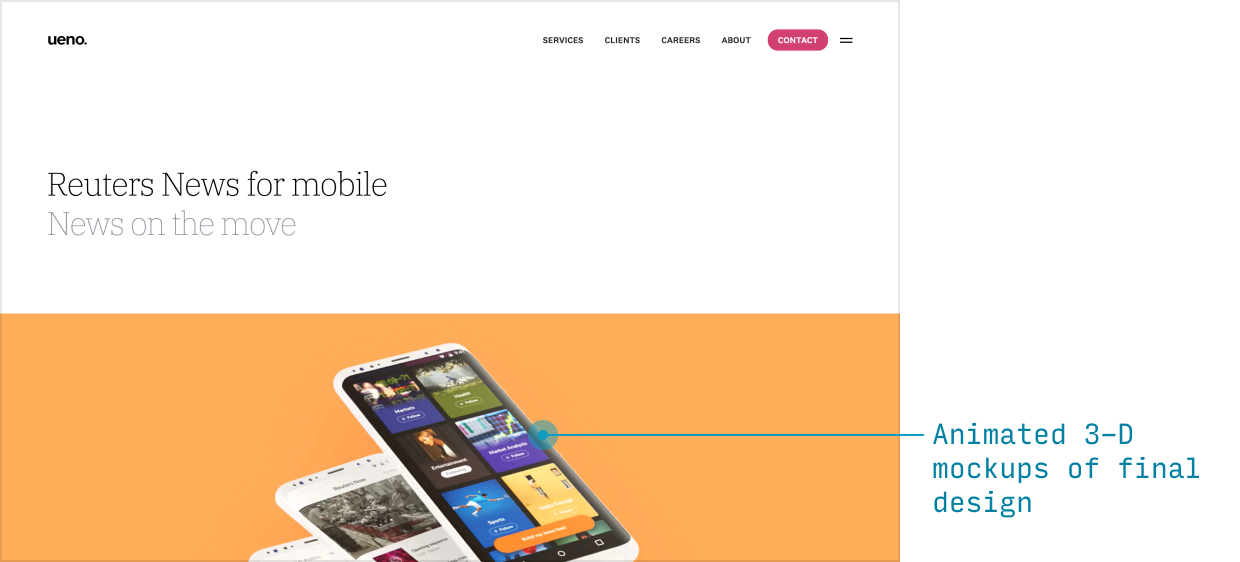
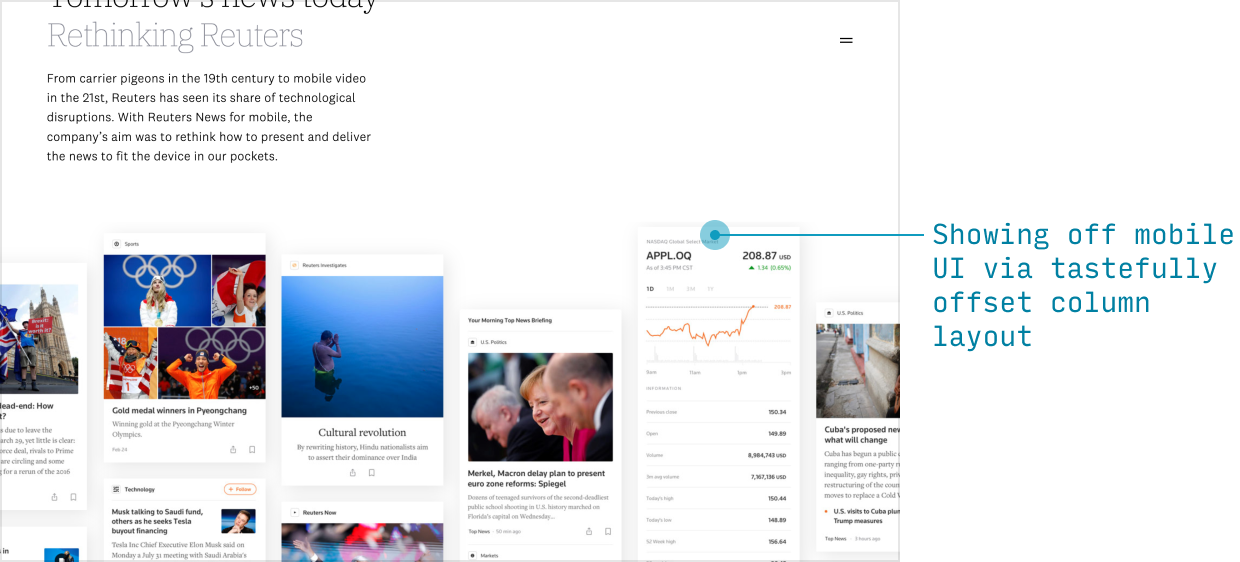
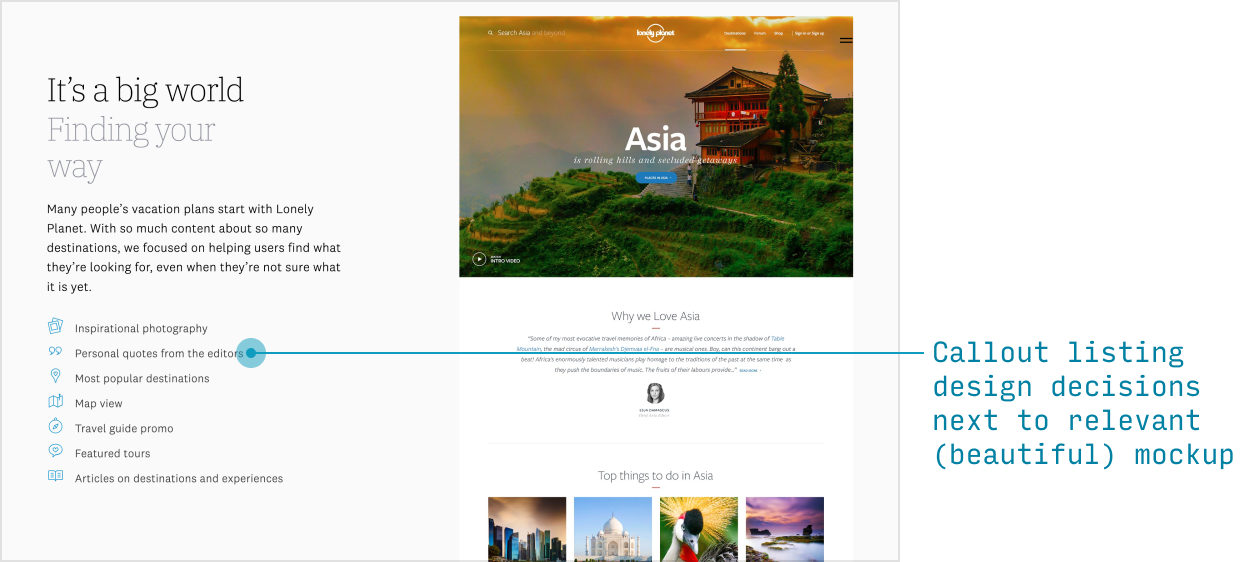
Ex. 10: Ueno’s Product Design Portfolio
Ueno was another favorite design firm of mine. They were, unfortunately, purchased by twitter – and now only their portfolio remains. But it’s a dang good one, and we can learn from it 😎
The homepage shows off a bevy of beautiful project previews in two offset, airy columns. By leading with masterful visual design, it’s clear that any future clients will get work that looks awesome.

Their project pages are also similarly airy, with more visual effects to keep things interesting.


My favorite part, of course, is the annotated designs – where a specific design theme is called out, and specific interface decisions made around that theme are called out next to the relevant mockup.

I’d still love to see more about the rationale behind specific decisions – and fewer dad jokes 🤷♂️. But nonetheless, Ueno, may you rest in peace ✌️
Alright – and for the final part of this series, we’ll look at the top methods for building your portfolio. Ready? See you there 🫡
Continue to Chapter 5: The Best Sites for Building Your Portfolio
Get 30 ways to add to your portfolio
From homepage to project case study, I'll send you 30 (illustrated) techniques for spicing up your portfolio.
Practical design tutorials. Over 60,000 subscribed. One-click unsubscribe.