How to Create Your UX/UI Design Portfolio (Without Much Experience)
You’re reading Creating a Standout UX/UI Design Portfolio: The Ultimate Guide. Quickly navigate to other chapters:
There’s a real chicken-and-egg problem with getting hired as a designer:

- It’s hard to get a job without a good portfolio
- It’s hard to create a good portfolio without first having good jobs
(This is true of freelance work, agency work, and full-time work at a startup or larger tech company)
In some ways, this seems like an insurmountable obstacle. Abandon all hope! The spiral of pessimism will win! You can never transition careers!
Or can you?
Folks, we live in an absolutely amazing time. You can create a portfolio worthy enough to get hired as a designer without ever having done a single paid project in your life. The truth is, designers MAKE things, and so the industry can – and does – judge us based on what we make, rather than a piece of paper hanging on your wall that cost you tens of thousands of dollars.
Pretty sweet deal, eh?
Here’s what we’re going to cover today:
- 5 ways beginning designers can get projects. Even if you haven’t done much (or any) paid work, here are a handful of ways to do work that can go in your portfolio 👍
- How to handle NDA projects. 5 ways of dealing with pesky-yet-common projects under non-disclosure agreements.
- 4 projects to NOT include. Common mistakes I see beginning designers adding to their portfolio.
- Finding the confidence to show your work. It’s not easy putting it out there in front of the world. A few notes on that.
OK, let’s do this.
5 ways to find projects for your portfolio – before you’ve been hired
Everyone’s path is different, but here are the 5 best strategies for finding projects when you have zero paid experience:
- Wish-it-existed apps. These are projects you’d like to see in the world… so you just build them.
- Side projects. You and someone who can implement the project (note: that could be you) create a project for free.
- Find-a-dev-first projects. Instead of deciding on a project, then finding someone to implement it, find a developer – and then design something they want to build (or have already built).
- Volunteer work for non-profits. When an org isn’t paying you, you don’t need to build up as much trust first.
- Projects for people who already trust you. The purpose of a portfolio is to build trust. But if someone already trusts you’ll do a great job, you can design for them even if you don’t have a porfolio.
- Unsolicited redesigns. (🚨 Controversial and overused, but:) you can take an existing app that you use and, without talking to that company, simply redesign it.
Let’s talk about each!
Wish-it-existed apps
Let’s say you’re honing your chops as a budding designer. You have an idea for an app that would be a great portfolio piece, but (a) you can’t develop it yourself, (b) you don’t have the money to hire a developer, and (c) you can’t find any developers who are as excited as you are about developing it for free. What do you do?
You design it anyways.
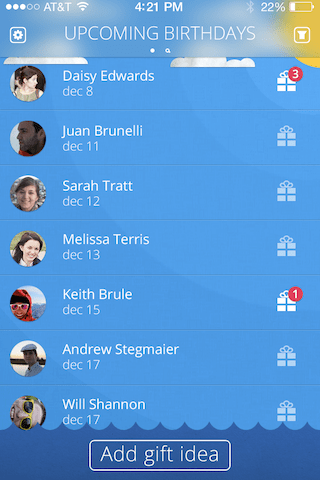
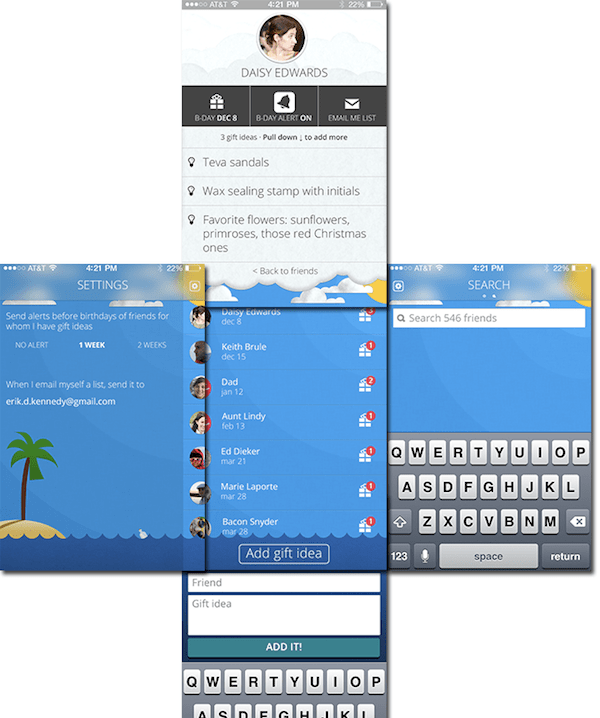
I did with in the very first iteration of my portfolio – with a project called “Giftr”, an app to help you record gift ideas.

Funny enough, by focusing on recording gift ideas in as few taps as possible, I ended up with something that got more comments than any other projects in my portfolio!. “Hey! That’s pretty cool! I wish I had that!”

One detail that I feel is important: I justified the crap out of every decision I made. I explained why the critical user flows were easy, I made a little illustration to show how the app navigation corresponded to spatial navigation around a background image, and so on. Remember, annotations are a portfolio cheat code.
Side projects
As I pointed out in the section on portfolio mistakes, side projects remove the hassle of writing contracts, negotiating rates, and building team consensus. And those are constant in freelance or full-time product design work!
Side projects also give you complete creative control over the output, which means your portfolio write-up will be even better 😎

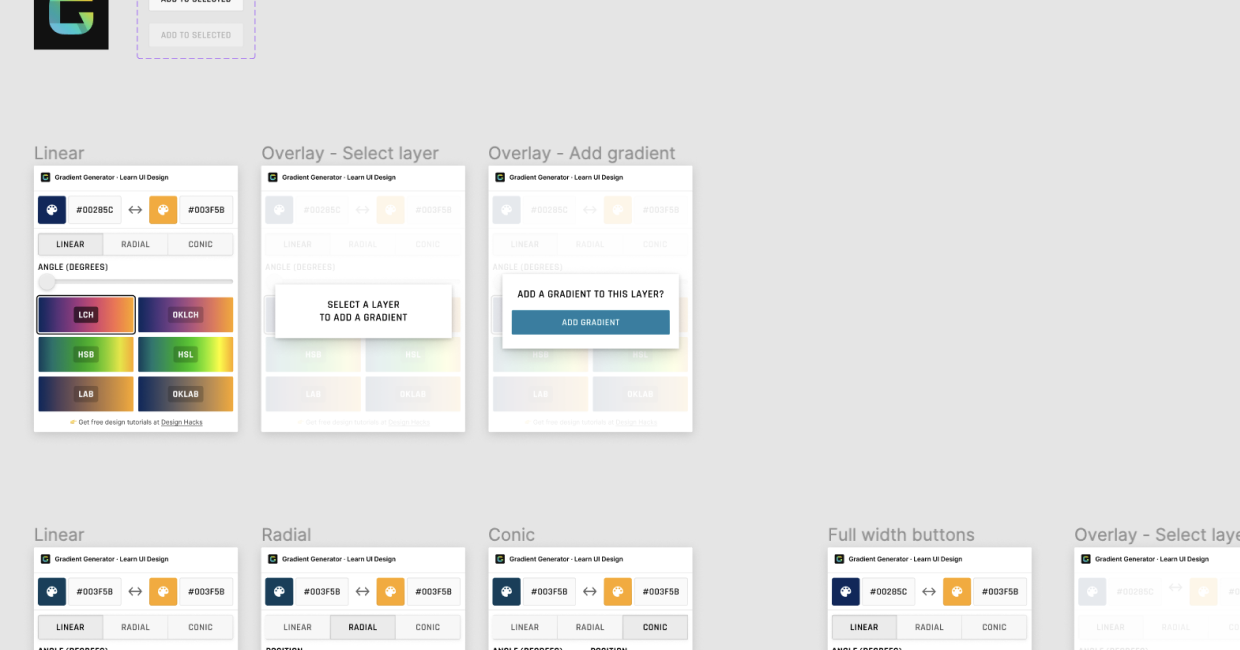
At the time of writing, I’ve just launched a Figma plugin (for creating gorgeous gradients) with developer Chris Meehan. Why? Simply because I’d never done one before, and it would be cool to do 🙂
Find-a-dev-first projects
Rather than try to convince a developer to implement your project for free, why not find a developer first, then redesign their project for free? Which sounds easier? 🙂
At the time of writing, I’m about to start a project with a developer whose work I did a quick redesign of for free. He liked it, and soon I’ll have something I could put in a portfolio!

Volunteer work for non-profits
Another great option is to use a site like catchafire.org to find non-profits to do volunteer design work for. Since there’s no money on the line, you can focus on the task at hand as you build up your skills.

A few caveats here:
- If you work for free, be prepared for your work to be treated like it’s worthless. I wish there was a less harsh way to say this, but it’s an honest concern. Clients tend to value work in proportion to what they pay 🙊
- A non-profit team that can’t ship a great site may not be able to simply because a junior designer is working with them 😬
But the better you are with people & teams, and the closer you are to the org, the more this option will make sense.
Projects for people who already trust you
Since the purpose of a portfolio is to build trust, if you work with people who already trust you, you don’t need a portfolio!
I got my first freelance job this way, and so have many others. A friend from college trusted I was smart and capable, and hired me on that alone.
Now, to be perfectly fair to him – he may not have been correct! Here was my (awful) work 😅

To redeem myself, I redesigned this years later, and put it in Learn UI Design, my course on creating beautiful user interfaces.

But everyone has to start somewhere.
Unsolicited Redesigns
First, I’ll address the elephant in the room (why these have earned a bad rap). Then, I’ll tell you if/when they’re worth doing anways 😉
Why do some folks detest unsolicited redesigns?
- “It’s insulting to the company’s designers”
- “Because design is problem-solving, and you don’t know the company’s problems… You’re only guessing”
- “All unsolicited redesigns look the same 🙄”
I flat out don’t believe #1. Chill, folks.
And #2 is valid, but the answer is simple: put a notice at the top of the case study that it’s an unsolicited redesign, you respect the company’s work, and while OF COURSE you don’t know the full context of their business problems, you’re putting forth a good-faith effort. Easy enough! 👍
For #3, that ties into the broader point I want to make here: do your unsolicited redesign in the same manner you would do your very best professional work.
Example: check out this stunning Microsoft branding redesign from Andrew Kim.

Guess what – Microsoft saw this, hired him out of college, then Tesla sniped him, and now he works at Apple.
But… are you surprised?
Andrew’s redesign is focused on branding, so it’s a bit different than UI/UX stuff. But he still presents justifications for design decisions throughout:
- What competitors are doing and how Microsoft could fit into its own niche
- What makes Microsoft’s current logo awkward
- What the biggest issue is with Microsoft’s current marketing

Does this put into context why some folks hate unsolicited redesigns? When you’re just trying to make a pretty picture and call it a day, that’s lazy. You have to make a really pretty picture to get hired. But when you can expose your thought process, justify your decisions, and come out the other end with an amazing concept – that’s incredible.
It’s way more work, but the only one who’s going to stop you from doing it is yourself.
How to add NDA projects to your portfolio
It’s a sad truth that many design projects end up under NDA. When you’re counting on them for your portfolio, this stings.
But you have options. I’m going to cover 5. Which one you pick depends on what your employer agrees to (but ) 👍
- Password-protect the project.
- Get a release date.
- Change the name/logo/incriminating details.
- Fictionalize the project for a different company/industry.
- Add the company logo, but not the project.
Password-protect the project
Sometimes if a company doesn’t want details of their project going public, it’s enough to just show the details to only those who you give permission to see them. But this is non-optimal, since it makes it much more work to see a designer’s work. For instance, I’ve reviewed many portfolios and never emailed to see an NDA project.
- 👍 The good: Those who really want to see the project still can
- 👎 The bad: Everyone else can’t
Get a release date
Ask your client: if I can’t show the project NOW, can I show it SOMETIME later? Oftentimes work only needs to be secret until it’s public, and then… who cares? 😄
If they agree, this is a happy medium. You have NDA work, but only for a little bit. However, you’ll only know you can do this if you ask them!
- 👍 The good: Your project only has to be invisible for a short while
- 👎 The bad: If you’re looking for a job before then, this is rough 😬
Change the name/logo/incriminating details
Another question to ask your client: what if I change the logo/company name/recognizable details? Sometimes the client only cares that the work isn’t easy to tie to them. But if it’s anonymous, they don’t care.
- 👍 The good: you can write an easily-readable case study about the project
- 👎 The bad: you can’t use the company logo, which is bad if the company is well-known
Fictionalize the project for a different company/industry
If the client agrees to nothing, here’s one way to take matters into your own hands: simply create a totally FICTIONAL version of the design for a made-up company in a slightly-different industry. Then note that the project (including e.g. results) is based on real work, but due to NDA concerns, had to be heavily fictionalized.
- 👍 The good: You could do this even if your client rejects every other option
- 👎 The bad: This is a ton of work
Add the company logo, but not the project
Every option above is about how to create a case study for the NDA project. But what if you’re willing to skip that?
Especially for name-brand companies, sometimes it’s best to just include the company logo and leave it at that.
This also is a great stop-gap measure if the project doesn’t actually make for a compelling case study. For instance, I did some design work at Amazon. But it just never lent itself to a great case study. Do I ignore it? No way! – I simply add the logo 🙂

- 👍 The good: For name-brand companies, showing the logo might earn almost as much trust as a case study. Also, you could do this even if your client rejects every other option for showing the work.
- 👎 The bad: You don’t get to show off the work
The 4 projects to NOT include in your portfolio
It’s better to have 2 great projects than 8 mediocre ones. Why?
- Because most design managers will only click on one or two anyways
- The more you include, the greater the chance that someone click on work that’s not your best
So here are some easy projects to cut:
1. School projects
Don’t include the chair you designed for Industral Design, or the photos you took for Photography. Unless it’s exactly the sort of work you want to be hired for in the future (e.g. a website, an iPhone app), get it out of your portfolio. And while it’s tempting for fresh designers to include school work, it never feels as relevant or impressive as something that’s solid work of the type you’re trying to get hired for.
2. Full-time work (that wasn’t design)
I get it. You want to start freelancing as a designer, yet your job wasn’t exactly design, and you don’t have anything else to put in your portfolio. I was a PM at Microsoft for 3 years before becoming a designer. It was during that job I became convinced I would love being a designer, but the actual design work I got to do was few and far between. It was tough trying to shove that into a portfolio, and you shouldn’t try. You might think your portfolio’s sparse, but it’s better than the design recruiter thinking you’re desperate!
3. Projects you wouldn’t do again
If you didn’t like a project’s style or content or industry or whatever, don’t put it in your portfolio. Your portfolio is basically an advertisement that says “Hey, if you have a project that’s really similar to one of these, I will do precisely this good at it”.
4. Projects you aren’t proud of
When a manager sees your portfolio, they will implicity assume that this is exactly the quality of work you’ll do for them. So if there’s something you’ve designed that you’re not proud of, there’s no way you should be including that in your portfolio.
Cool? Let’s move on.
Gaining the Skills and Confidence to Share Your Portfolio
I’m not going to lie: creating a great portfolio is not easy.
And in this series, I’ve inundated you with:
- Portfolio mistakes to watch out for
- Best practices for your home page
- How to write a great case study
- 10 examples of great portfolios
If you feel a bit intimidated, I don’t blame you one bit.
As a beginning designer, a great portfolio can feel a long way off. My advice (and many designers might hate me for saying this): don’t shoot for perfect – yet. Get a passable portfolio first.
- Instead of creating in-depth writeups, take your best and most illustrative mockups and simply annotate them with how small decisions tied into broader goals
- Instead of hand-coding your portfolio from scratch, use site-builder apps, such as those recommended here
- Instead of trying to fit every project you’ve ever done, pick the 2-3 you’d most want to repeat, and write up those
And, most fundamental of all, do good work. As good as you can. Improve constantly. That will be the biggest factor in the long-run.
If you’re trying to improve your visual design game, a few recommendations:
- Design Hacks. My free newsletter on design. Short, illustrated tips and frameworks to help you become a better designer.
- 5 free exercises to learn UI design. These are the top exercises or habits I recommend for all up-and-coming designers.
- Learn UI Design. My full video course on user interface design.
Continue to Chapter 5: 10 Great Example Portfolios, Explained
Get 30 ways to add to your portfolio
From homepage to project case study, I'll send you 30 (illustrated) techniques for spicing up your portfolio.
Practical design tutorials. Over 60,000 subscribed. One-click unsubscribe.